Animation Script Template
Animation script template - Animation presentation documentary script template. The t argument passed to css is a value that goes from 0 and 1 after the easing function has been applied. 1/10 of a second, when multiple images appear in fast succession, the brain blends them into a single moving image. The inspiration for this effect comes from the fantastic work by diana hlevnjak (polar vector) “gradient topography”.we use anime.js for the animations and. You also have tips for video entries. It's a great script for highlighting important bits of information inside an article, in addition to adding flare to long blocks of content. If the returned object has a css method, svelte will create a css animation that plays on the element. Different prameters (3d, scale, position, rotation,and opacity) premiere pro cc 2021+ and after effects cc 2021+ (or above) adaptive time (you can change in/out animation lengths) Run (accesskey r) save (accesskey s) download fresh url open local reset (accesskey x) If the child component is using options api or not using <<strong>script</strong> setup>, the the referenced instance will be identical to the child component's this, which means the parent component will have full access to every property and method of the child component.this makes it easy to create tightly coupled implementation details between the parent and the child, so component.
Get suggestions for improving your content, targeting, and marketing automations to help you increase revenue. Today we’d like to share a shape layer animation with you. Animation is a method of photographing successive drawings, models, or even puppets, to create an illusion of movement in a sequence.because our eyes can only retain an image for approx. This article highlights pure css text animation effects that web owners and admins can use for their web pages to attract visitors. This jquery script makes it simple as pie to turn any inline text on your page into an automatic pull quote, with optional animation that plays to draw even more attention to them.
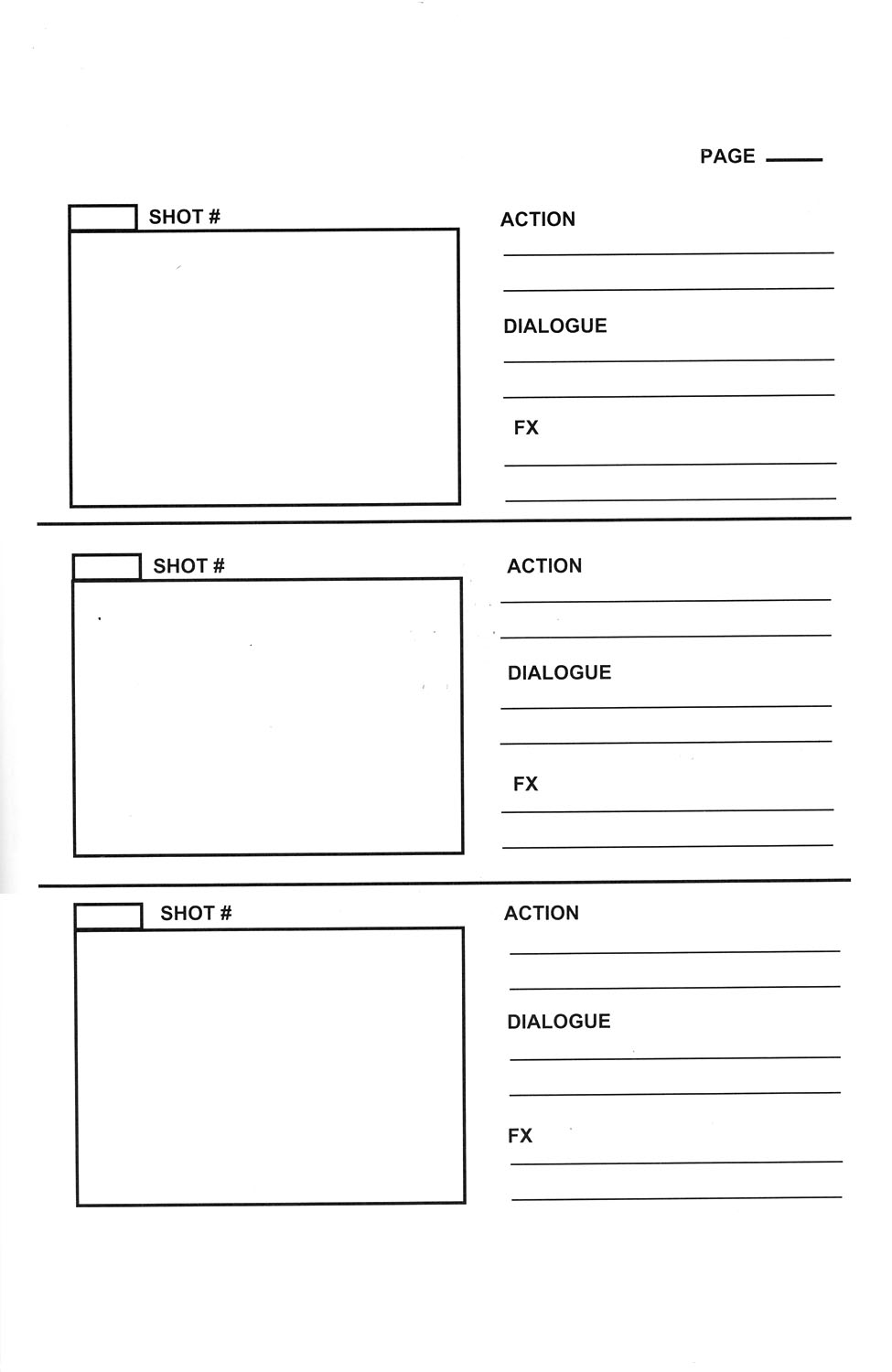
Storyboard templates Pontydysgu MOOC
If the returned object has a css method, svelte will create a css animation that plays on the element. The inspiration for this effect comes from the fantastic work by diana hlevnjak (polar vector) “gradient topography”.we use anime.js for the animations and. You also have tips for video entries.
The SEO How to Resonate with Users & Make Sense to Search Bots
The function is called repeatedly before the animation begins, with different t and u arguments. Animation presentation documentary script template. You also have tips for video entries.
V Ling 08.12
If the child component is using options api or not using <<strong>script</strong> setup>, the the referenced instance will be identical to the child component's this, which means the parent component will have full access to every property and method of the child component.this makes it easy to create tightly coupled implementation details between the parent and the child, so component. Different prameters (3d, scale, position, rotation,and opacity) premiere pro cc 2021+ and after effects cc 2021+ (or above) adaptive time (you can change in/out animation lengths) Animation presentation documentary script template.
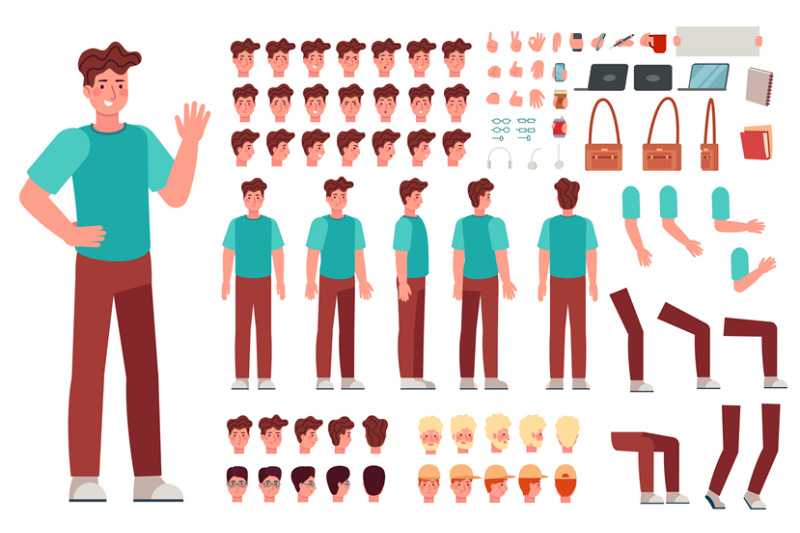
Cartoon male character kit. Man animation body parts, guy in casual cl
Today we’d like to share a shape layer animation with you. The inspiration for this effect comes from the fantastic work by diana hlevnjak (polar vector) “gradient topography”.we use anime.js for the animations and. The function is called repeatedly before the animation begins, with different t and u arguments.
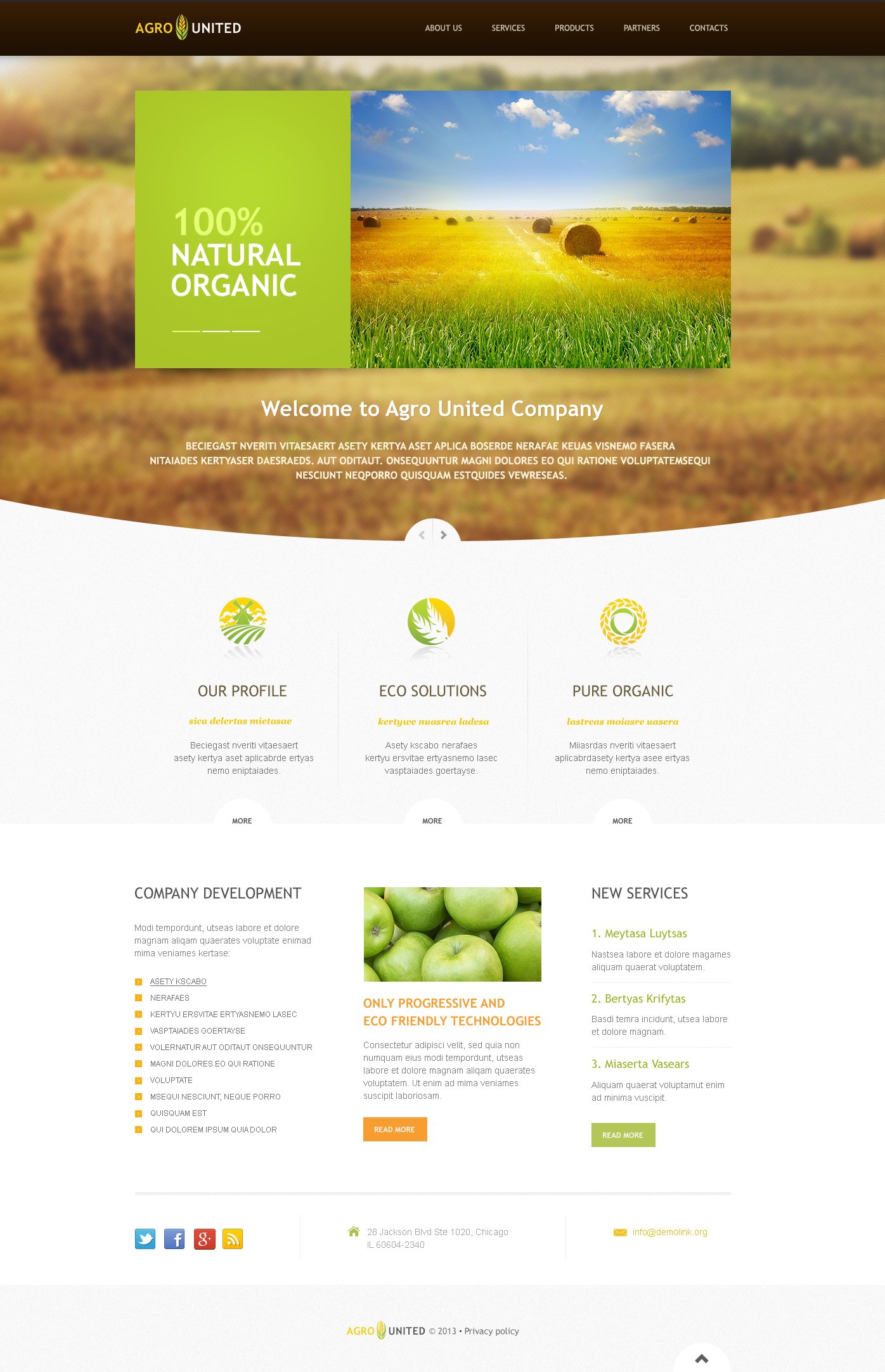
Farm Responsive Website Template 45892
If the child component is using options api or not using <<strong>script</strong> setup>, the the referenced instance will be identical to the child component's this, which means the parent component will have full access to every property and method of the child component.this makes it easy to create tightly coupled implementation details between the parent and the child, so component. Animation presentation documentary script template. This jquery script makes it simple as pie to turn any inline text on your page into an automatic pull quote, with optional animation that plays to draw even more attention to them.
Health Beat Slide Templates for Powerpoint Presentations, Health Beat
You also have tips for video entries. The function is called repeatedly before the animation begins, with different t and u arguments. If the child component is using options api or not using <<strong>script</strong> setup>, the the referenced instance will be identical to the child component's this, which means the parent component will have full access to every property and method of the child component.this makes it easy to create tightly coupled implementation details between the parent and the child, so component.
V Ling 01.12
Today we’d like to share a shape layer animation with you. The inspiration for this effect comes from the fantastic work by diana hlevnjak (polar vector) “gradient topography”.we use anime.js for the animations and. Different prameters (3d, scale, position, rotation,and opacity) premiere pro cc 2021+ and after effects cc 2021+ (or above) adaptive time (you can change in/out animation lengths)
V Ling 05.10
This article highlights pure css text animation effects that web owners and admins can use for their web pages to attract visitors. 1/10 of a second, when multiple images appear in fast succession, the brain blends them into a single moving image. Animation presentation documentary script template.
1/10 of a second, when multiple images appear in fast succession, the brain blends them into a single moving image. Animation presentation documentary script template. This jquery script makes it simple as pie to turn any inline text on your page into an automatic pull quote, with optional animation that plays to draw even more attention to them. A lovely text reveal animation that you can use with this template from slider revolution. Animation is a method of photographing successive drawings, models, or even puppets, to create an illusion of movement in a sequence.because our eyes can only retain an image for approx. The t argument passed to css is a value that goes from 0 and 1 after the easing function has been applied. The function is called repeatedly before the animation begins, with different t and u arguments. Animation definition what is animation? If the child component is using options api or not using <<strong>script</strong> setup>, the the referenced instance will be identical to the child component's this, which means the parent component will have full access to every property and method of the child component.this makes it easy to create tightly coupled implementation details between the parent and the child, so component. You also have tips for video entries.
Different prameters (3d, scale, position, rotation,and opacity) premiere pro cc 2021+ and after effects cc 2021+ (or above) adaptive time (you can change in/out animation lengths) Run (accesskey r) save (accesskey s) download fresh url open local reset (accesskey x) Today we’d like to share a shape layer animation with you. Get suggestions for improving your content, targeting, and marketing automations to help you increase revenue. If the returned object has a css method, svelte will create a css animation that plays on the element. The inspiration for this effect comes from the fantastic work by diana hlevnjak (polar vector) “gradient topography”.we use anime.js for the animations and. It's a great script for highlighting important bits of information inside an article, in addition to adding flare to long blocks of content. This article highlights pure css text animation effects that web owners and admins can use for their web pages to attract visitors.