Component Is Missing Template Or Render Function
Component is missing template or render function - Big collection) of translated messages is loaded from translation resources defined for the locale (e.g. Both function and class components use the tsx xml style syntax used by react. This causes svelte to declare the prefixed variable, subscribe to the store at. You're using react.memo to wrap our functional component so that it won't render unless any of the input props have changed. Any time you have a reference to a store, you can access its value inside a component by prefixing it with the $ character. Class components and functional components can also be mixed in the same project. Now the atomic building blocks of the dynamic tab component are ready. Fr_fr).messages from the fallback locale are also loaded. This is based on your preferred coding style. The blazor framework processes a component internally as a render tree, which is the combination of a component's document object model (dom) and cascading style sheet object model (cssom).after the component is initially rendered, the component's render tree is regenerated in response to events.
Let’s refactor the existing tab component source by using newly created (v2. Also, we render all provided child components inside the component by using the { children } template syntax. The locale of the current user, which is stored on the request is determined;; To actually translate the message, symfony uses the following process when using the trans() method:. Notice we conditionally render the component based on the id and the activetab prop.
ERITIA (Cadiz) 2021 All You Need to Know Before You Go (with Photos
Let’s refactor the existing tab component source by using newly created (v2. Class components and functional components can also be mixed in the same project. This is based on your preferred coding style.
Bose AV321 III GSX Media Center w/PS321 III Powered Speaker System
Fr_fr).messages from the fallback locale are also loaded. Class components and functional components can also be mixed in the same project. The latest lifestyle | daily life news, tips, opinion and advice from the sydney morning herald covering life and relationships, beauty, fashion, health & wellbeing
Bose Acoustimass 15 Home Theater Subwoofer Parts Repair eBay
Now the atomic building blocks of the dynamic tab component are ready. Notice we conditionally render the component based on the id and the activetab prop. Fr_fr).messages from the fallback locale are also loaded.
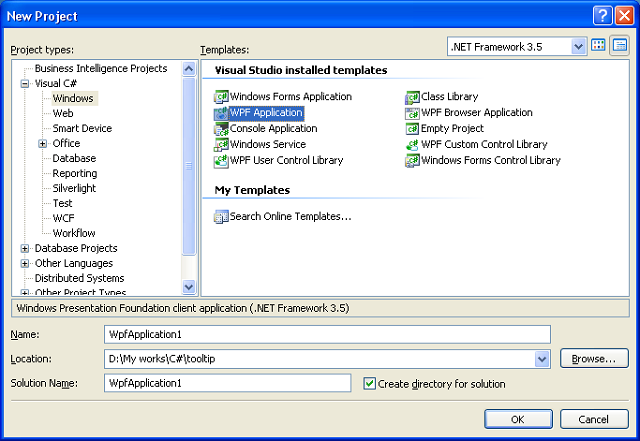
How to Create a WPF User Control & Use It in a WPF Application
You're using react.memo to wrap our functional component so that it won't render unless any of the input props have changed. This is based on your preferred coding style. Big collection) of translated messages is loaded from translation resources defined for the locale (e.g.
Raymarine E12106 Smartpilot S1 Autopilot Computer PARTS/REPAIR ONLY
Both function and class components use the tsx xml style syntax used by react. Big collection) of translated messages is loaded from translation resources defined for the locale (e.g. Class components and functional components can also be mixed in the same project.
Also, we render all provided child components inside the component by using the { children } template syntax. Now the atomic building blocks of the dynamic tab component are ready. The latest lifestyle | daily life news, tips, opinion and advice from the sydney morning herald covering life and relationships, beauty, fashion, health & wellbeing
The locale of the current user, which is stored on the request is determined;; You're using react.memo to wrap our functional component so that it won't render unless any of the input props have changed. Class components and functional components can also be mixed in the same project. This is based on your preferred coding style. Fr_fr).messages from the fallback locale are also loaded. Now the atomic building blocks of the dynamic tab component are ready. A store is an object that allows reactive access to a value via a simple store contract.the svelte/store module contains minimal store implementations which fulfil this contract. The latest lifestyle | daily life news, tips, opinion and advice from the sydney morning herald covering life and relationships, beauty, fashion, health & wellbeing Both function and class components use the tsx xml style syntax used by react. This causes svelte to declare the prefixed variable, subscribe to the store at.
Let’s refactor the existing tab component source by using newly created (v2. Also, we render all provided child components inside the component by using the { children } template syntax. Big collection) of translated messages is loaded from translation resources defined for the locale (e.g. Notice we conditionally render the component based on the id and the activetab prop. To actually translate the message, symfony uses the following process when using the trans() method:. Any time you have a reference to a store, you can access its value inside a component by prefixing it with the $ character. The blazor framework processes a component internally as a render tree, which is the combination of a component's document object model (dom) and cascading style sheet object model (cssom).after the component is initially rendered, the component's render tree is regenerated in response to events.