Css Template Generator
Css template generator - Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Css grid cheat sheet your ultimate css grid visual guide When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid. Css clean pricing table template. If you want add a bit of color to your headings or text, then just use this generator to create the css code that can then be used in your webpages. A fun little generator.this online tool will create css text gradients. Quickly design web layouts, and get html and css code. Added to w3.css to make animations work in webkit browsers (older versions of chrome, safari, and opera). Used in w3.css to remove text selection from clickable elements. You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it.
Css button generator is a free online tool to create css buttons without code. Use our premade templates to easily generate css buttons. Don't forget to check out our css background gradient generator. You can apply css to your pen from any stylesheet on the web. In the previous guide we looked at grid lines, and how to position items against those lines.
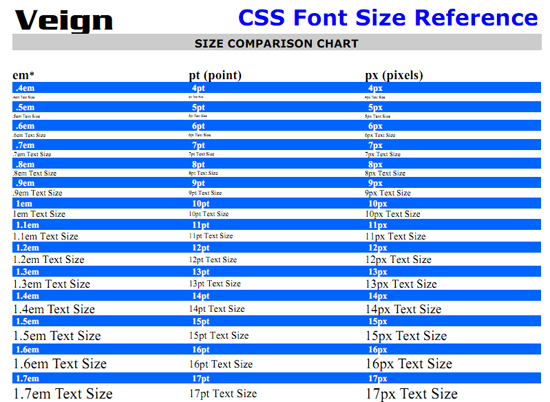
40 CSS Reference Websites and Resources
A fun little generator.this online tool will create css text gradients. Used in w3.css to indicate valid input. This innovative script uses css flexbox to create cards that when clicked on expands to show copious amount of information in a compact, manageable manner.
Top 25 AngularJS Admin Design Templates Bashooka
Hubspot's marketing plan generator offers a template displaying your company's mission, strategy, and initiatives following the information entered in the tool while also identifying future opportunities. Used in w3.css to remove text selection from clickable elements. In the previous guide we looked at grid lines, and how to position items against those lines.
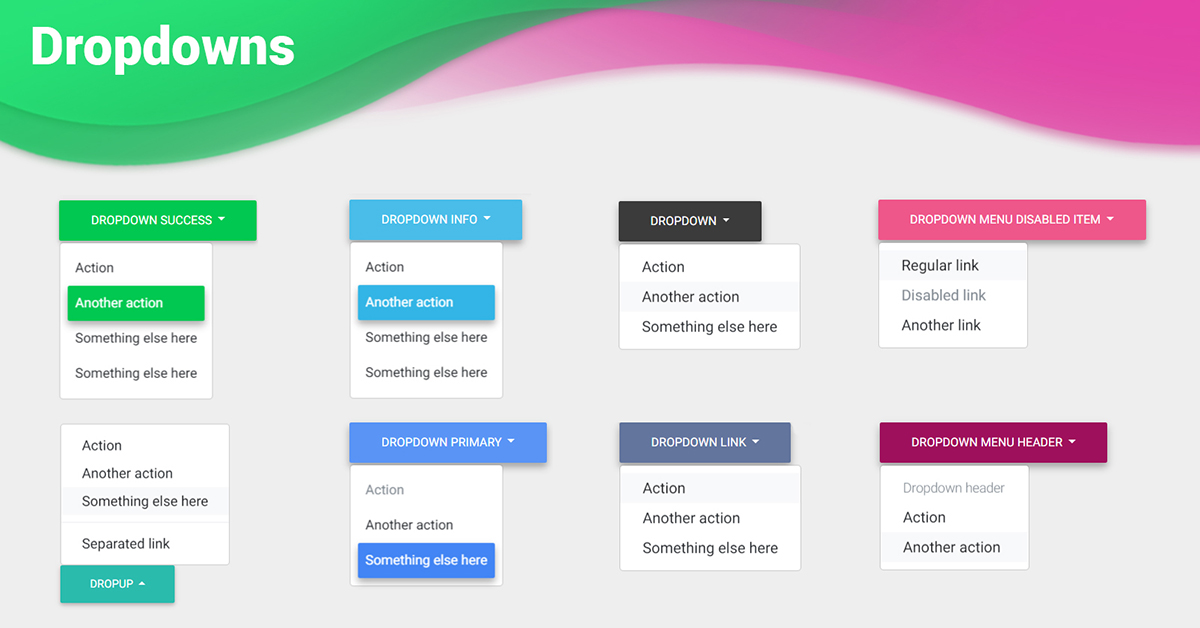
Bootstrap Dropdown examples & tutorial. Basic & advanced usage
If you want add a bit of color to your headings or text, then just use this generator to create the css code that can then be used in your webpages. In the previous guide we looked at grid lines, and how to position items against those lines. When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid.
The SEO How to Resonate with Users & Make Sense to Search Bots
Css clean pricing table template. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can apply css to your pen from any stylesheet on the web.
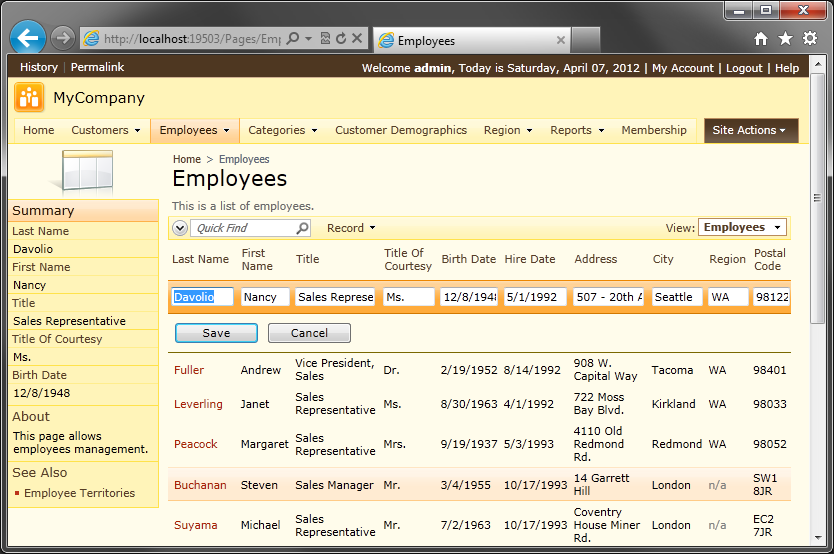
Code On Time User Interface / Grid Templates / Creating a Grid Template
Used in w3.css to indicate valid input. Invalid value in css3, but suggested for css4. In the previous guide we looked at grid lines, and how to position items against those lines.
V Ling 04.11
Hubspot's marketing plan generator offers a template displaying your company's mission, strategy, and initiatives following the information entered in the tool while also identifying future opportunities. You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. In the previous guide we looked at grid lines, and how to position items against those lines.
V Ling 04.11
You can apply css to your pen from any stylesheet on the web. In the previous guide we looked at grid lines, and how to position items against those lines. Invalid value in css3, but suggested for css4.
Css grid cheat sheet your ultimate css grid visual guide Added to w3.css to make animations work in webkit browsers (older versions of chrome, safari, and opera). When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid.
Css clean pricing table template. Added to w3.css to make animations work in webkit browsers (older versions of chrome, safari, and opera). A fun little generator.this online tool will create css text gradients. If you want add a bit of color to your headings or text, then just use this generator to create the css code that can then be used in your webpages. Hubspot's marketing plan generator offers a template displaying your company's mission, strategy, and initiatives following the information entered in the tool while also identifying future opportunities. Used in w3.css to remove text selection from clickable elements. Use our premade templates to easily generate css buttons. When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid. Css grid cheat sheet your ultimate css grid visual guide Invalid value in css3, but suggested for css4.
You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. Css grid allow us to create two dimensional layout on a web page and arrange child elements in specified row, column structure. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Learn css grid visually and build web layouts with our interactive css grid generator. Quickly design web layouts, and get html and css code. In the previous guide we looked at grid lines, and how to position items against those lines. Css button generator is a free online tool to create css buttons without code. Don't forget to check out our css background gradient generator. You can apply css to your pen from any stylesheet on the web. This innovative script uses css flexbox to create cards that when clicked on expands to show copious amount of information in a compact, manageable manner.
Used in w3.css to indicate valid input.