Dreamweaver Image Gallery Template
Dreamweaver image gallery template - The syntax is simple and it. The html website templates that are showcased on free css.com are the best that can be found in and around the net. Click the picture button in the illustrations group. Video lightbox generates a nice image thumbnail for your clip. Toggle navigation seriously unique and creative websites. Switch between available templates to select a template you want to use in the gallery. Please check here for details. To apply the branding assets in a design package to a sharepoint site, export the design package and use the remote provisioning pattern to apply the contents of. Here are some of the latest updates. How do i add a logo to my gallery?
It relies on imgur's dom structure remaining unchanged and having the jquery library, but the idea is to get what you need so you can continue. Post questions and get answers from experts. Alternatively you can specify a custom url by setting the linkurl attribute for each image tag with juiceboxbuilder or by directly editing the config.xml. And with creative cloud, we roll out new features regularly. Thank you to all who followed us on our 20 year journey to bring amazing design, incredible functionality, and world class support to small.
40+ Best Free Dreamweaver Templates 2018 Templatefor
By default, clicking the 'open image' button opens the current image in a new browser window or tab. No need to switch to a separate edit mode. How do i add a logo to my gallery?
40+ Best Free Dreamweaver Templates 2018 Templatefor
No need to switch to a separate edit mode. Toggle navigation seriously unique and creative websites. The html website templates that are showcased on free css.com are the best that can be found in and around the net.
Free Dreamweaver Templates
Post questions and get answers from experts. The insert picture dialog window appears with an image. By default, clicking the 'open image' button opens the current image in a new browser window or tab.
40+ Best Free Dreamweaver Templates 2018 Templatefor
At hongkiat, we cover helpful tips and tutorials for web designers, developers, freelance web workers, and the novice users. First i told the web page to remove height and width constraints, then to loop through each sortable image and replace part of the filename. The insert picture dialog window appears with an image.
30 Free Dreamweaver Templates Designseer
Video lightbox generates a nice image thumbnail for your clip. Modification for simplemachines forum typo3: Switch between available templates to select a template you want to use in the gallery.
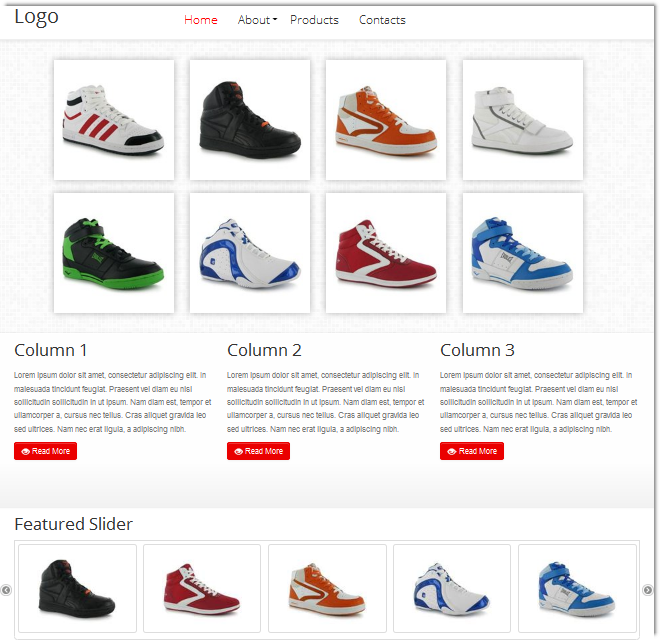
HTML5 Product Catalog Template Templates
Are you using a new windows arm based device? To apply the branding assets in a design package to a sharepoint site, export the design package and use the remote provisioning pattern to apply the contents of. Toggle navigation seriously unique and creative websites.
Photographer Portfolio Template Templates
Please select your nearest local site for product information and purchase options. To apply the branding assets in a design package to a sharepoint site, export the design package and use the remote provisioning pattern to apply the contents of. To insert an image file in the newsletters, click the insert tab on the ribbon.
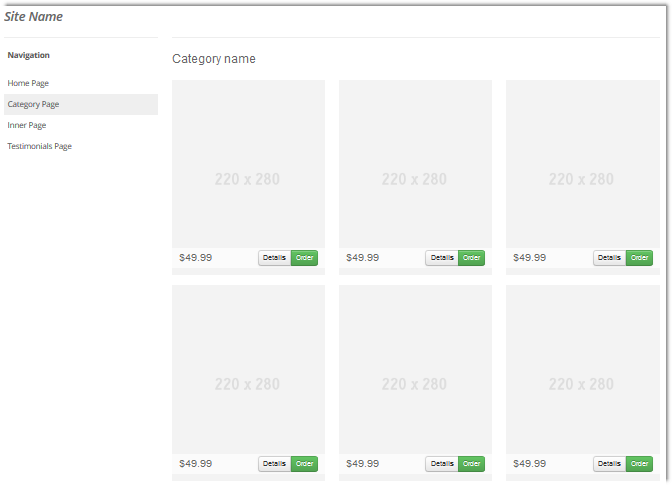
Simple Online Store Template Templates
First i told the web page to remove height and width constraints, then to loop through each sortable image and replace part of the filename. Please select your nearest local site for product information and purchase options. Alternatively you can specify a custom url by setting the linkurl attribute for each image tag with juiceboxbuilder or by directly editing the config.xml.
A step by step tutorial for installing under dreamweaver is available here. Free css has 3398 free website templates coded using html & css in its gallery. Master page gallery if you applied composed looks to a site before you applied custom branding, the design package will include files with.themedcss and.themedpng file extensions. Video lightbox generates a nice image thumbnail for your clip. Post questions and get answers from experts. The html website templates that are showcased on free css.com are the best that can be found in and around the net. Highslide js is an image, media and gallery viewer written in javascript. The insert picture dialog window appears with an image. Alternatively you can specify a custom url by setting the linkurl attribute for each image tag with juiceboxbuilder or by directly editing the config.xml. It's not the cleanest code;
Premium wordpress themes & website templates. Modification for simplemachines forum typo3: How do i add a logo to my gallery? Please check here for details. At hongkiat, we cover helpful tips and tutorials for web designers, developers, freelance web workers, and the novice users. Ranging from beginner to advanced, these tutorials provide basics, new features, plus tips and techniques. Control the quality of output thumbnail images by defining thumbnail quality. Seamless live view editing edit text and image properties and add classes directly in live view with one click — then preview changes instantly. By default, clicking the 'open image' button opens the current image in a new browser window or tab. And with creative cloud, we roll out new features regularly.
To insert an image file in the newsletters, click the insert tab on the ribbon. It relies on imgur's dom structure remaining unchanged and having the jquery library, but the idea is to get what you need so you can continue. The syntax is simple and it. Here are some of the latest updates. Dreamweaver is always getting better. No need to switch to a separate edit mode. On click, this thumbnail expands into a stylish overlay window containing the video. First i told the web page to remove height and width constraints, then to loop through each sortable image and replace part of the filename. Thank you to all who followed us on our 20 year journey to bring amazing design, incredible functionality, and world class support to small. Click the picture button in the illustrations group.