Electron Js Ui Template
Electron js ui template - A navigation bar (the nav. Experience with data structure libraries (e.g., immutable.js) knowledge of isomorphic react is a plus. Developers can create the gui of the application with their preferred frontend framework and web ui toolkit. As you can see, this module loads an html template,. Html, that you'll create soon. Thorough understanding of react.js and its core principles. Electron integrated the chromium project and node.js into one bundle and exposed a generic javascript api for native features such as displaying dialog boxes, sending notifications, and creating notification and tray icons. The app window is what your authenticated users will see when auth0 brings them back to your application. You can use cytoscape.js for graph analysis and visualization. Experience with popular react.js workflows (such as flux or redux) familiarity with newer specifications of ecmascript.
How to build an electron app and a restful api with node.js and express. It allows you to easily display and manipulate rich, interactive graphs. 手摸手,带你用 vue 撸后台 系列一(基础篇) 手摸手,带你用 vue 撸后台 系列二(登录权限篇) 手摸手,带你用 vue 撸后台 系列三 (实战篇)
Electron Js Template serat
As you can see, this module loads an html template,. Experience with data structure libraries (e.g., immutable.js) knowledge of isomorphic react is a plus. Html, that you'll create soon.
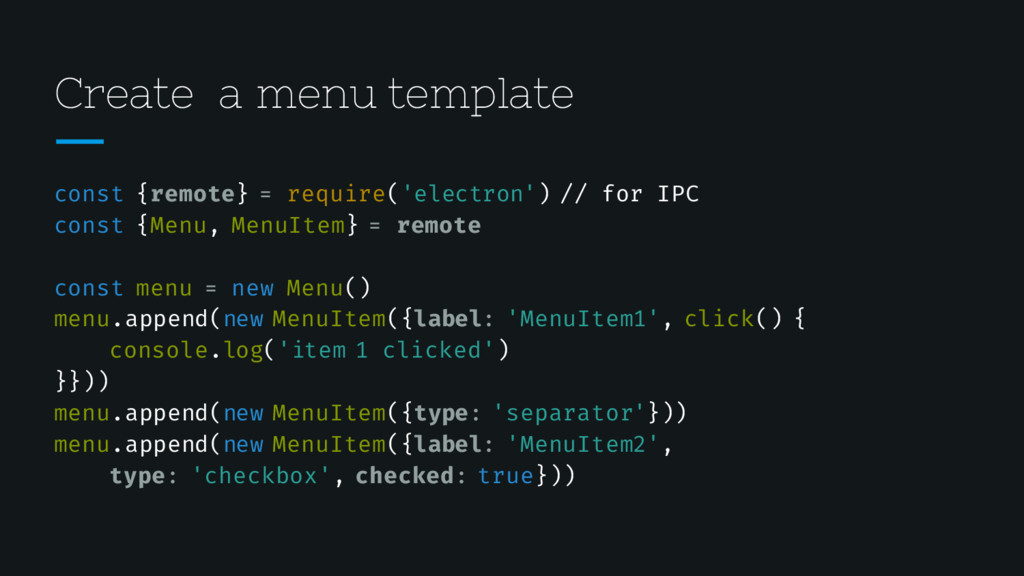
Electron Desktop GUI with Node.js Speaker Deck
How to build an electron app and a restful api with node.js and express. Experience with popular react.js workflows (such as flux or redux) familiarity with newer specifications of ecmascript. You can use cytoscape.js for graph analysis and visualization.
(Web前端)十分优秀的后台管理框架收集_Solin的博客CSDN博客_后台框架
手摸手,带你用 vue 撸后台 系列一(基础篇) 手摸手,带你用 vue 撸后台 系列二(登录权限篇) 手摸手,带你用 vue 撸后台 系列三 (实战篇) The app window is what your authenticated users will see when auth0 brings them back to your application. A navigation bar (the nav.
Carbon UI Modular UI Kit based on Vuetify Built With Vue.js
Thorough understanding of react.js and its core principles. Experience with data structure libraries (e.g., immutable.js) knowledge of isomorphic react is a plus. Developers can create the gui of the application with their preferred frontend framework and web ui toolkit.
Start a new Electron app with React and Typescript. DEV Community
Experience with data structure libraries (e.g., immutable.js) knowledge of isomorphic react is a plus. Developers can create the gui of the application with their preferred frontend framework and web ui toolkit. How to build an electron app and a restful api with node.js and express.
Vuejs CRUD Made with Vue.js
As you can see, this module loads an html template,. Experience with data structure libraries (e.g., immutable.js) knowledge of isomorphic react is a plus. 手摸手,带你用 vue 撸后台 系列一(基础篇) 手摸手,带你用 vue 撸后台 系列二(登录权限篇) 手摸手,带你用 vue 撸后台 系列三 (实战篇)
Quasar Admin Quasar Admin Dashboard Built With Vue.js
It allows you to easily display and manipulate rich, interactive graphs. 手摸手,带你用 vue 撸后台 系列一(基础篇) 手摸手,带你用 vue 撸后台 系列二(登录权限篇) 手摸手,带你用 vue 撸后台 系列三 (实战篇) Thorough understanding of react.js and its core principles.
Vue.js 2 Web Development Projects by Guillaume Chau, Packt. (November
You can use cytoscape.js for graph analysis and visualization. It allows you to easily display and manipulate rich, interactive graphs. Developers can create the gui of the application with their preferred frontend framework and web ui toolkit.
You can use cytoscape.js for graph analysis and visualization. 手摸手,带你用 vue 撸后台 系列一(基础篇) 手摸手,带你用 vue 撸后台 系列二(登录权限篇) 手摸手,带你用 vue 撸后台 系列三 (实战篇) Html, that you'll create soon. The app window is what your authenticated users will see when auth0 brings them back to your application. Experience with data structure libraries (e.g., immutable.js) knowledge of isomorphic react is a plus. It allows you to easily display and manipulate rich, interactive graphs. Developers can create the gui of the application with their preferred frontend framework and web ui toolkit. Experience with popular react.js workflows (such as flux or redux) familiarity with newer specifications of ecmascript. How to build an electron app and a restful api with node.js and express. A navigation bar (the nav.
Electron integrated the chromium project and node.js into one bundle and exposed a generic javascript api for native features such as displaying dialog boxes, sending notifications, and creating notification and tray icons. As you can see, this module loads an html template,. Thorough understanding of react.js and its core principles.