Elementor Save Page As Template
Elementor save page as template - The elementor header & footer builder plugin just gives you a container where you can completely design the header using elementor page builder, so the process of creating the mobile responsive layout is exactly the same as you would create a responsive layout of your other elementor page. Premium elements with stunning design and endless customization options. Followed by the email address to send the email to, as shown in the example below:. Really save my time to create my clients website and have beautiful pages. Simply enter the appropriate mailto: The ultimate elements library for elementor wordpress page builder. Here is a documentation by elementor page builder which. Code into the link field of any linkable widget. I tried a few different ones for elementor but this is by far the best. To create a basic mailto link, with the to:
[email protected] to create a mailto link, with the to:
Free Elementor Template Landing Page for a Mobile App Best landing
I tried a few different ones for elementor but this is by far the best. Simply enter the appropriate mailto: Code into the link field of any linkable widget.
Full Page Image Carousel Free Bootstrap Template Freemium Download
To create a basic mailto link, with the to: [email protected] to create a mailto link, with the to: Code into the link field of any linkable widget.
Elementor Header Templates 05 by MC Starters on Dribbble
Followed by the email address to send the email to, as shown in the example below:. The ultimate elements library for elementor wordpress page builder. The elementor header & footer builder plugin just gives you a container where you can completely design the header using elementor page builder, so the process of creating the mobile responsive layout is exactly the same as you would create a responsive layout of your other elementor page.
Top 14 Best Elementor Themes of 2021
Followed by the email address to send the email to, as shown in the example below:. [email protected] to create a mailto link, with the to: Code into the link field of any linkable widget.
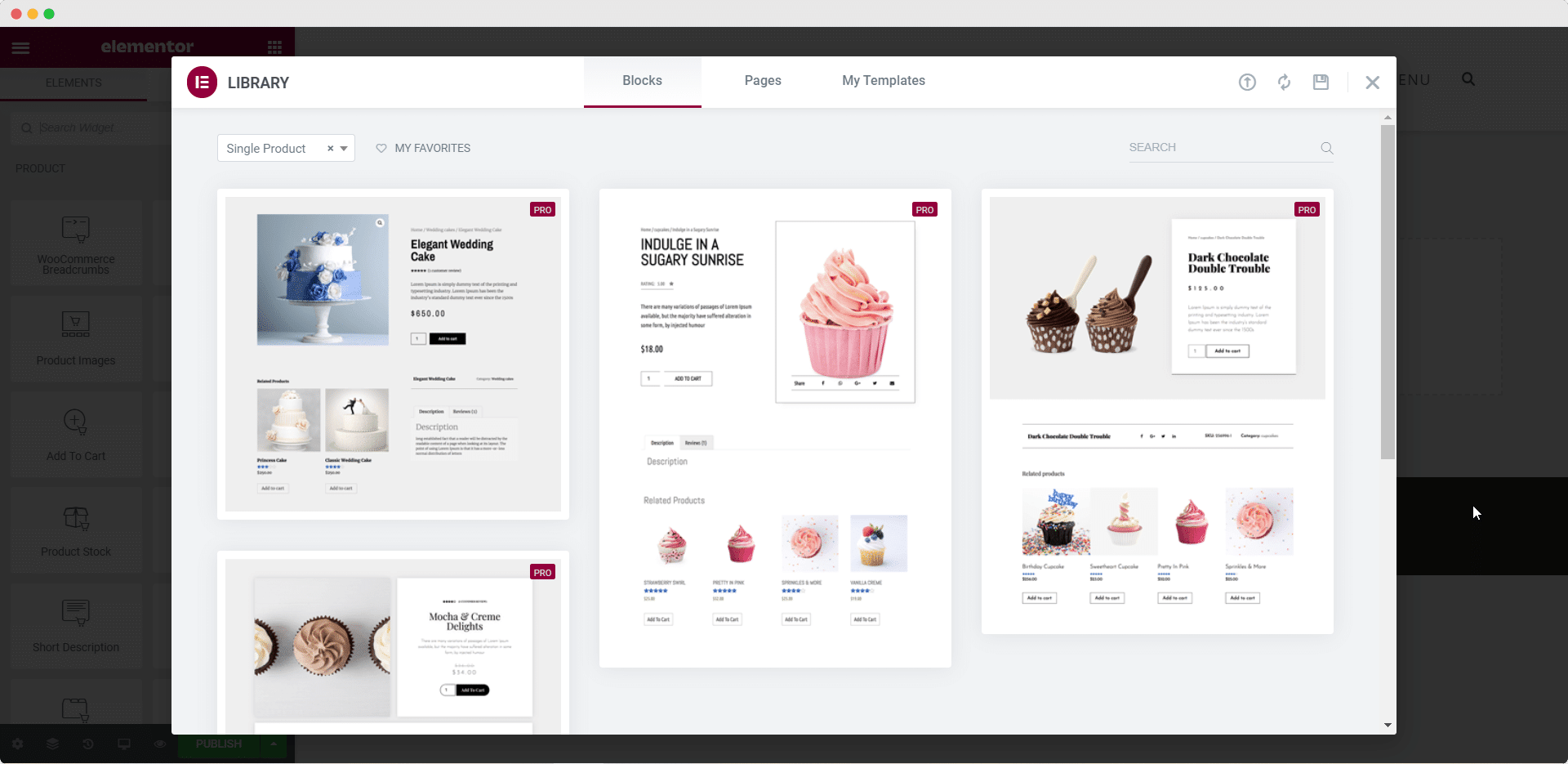
How to Customize Your Product Page Using Elementor
Premium elements with stunning design and endless customization options. Followed by the email address to send the email to, as shown in the example below:. Simply enter the appropriate mailto:
Elementor Header and Footer Locations • Out the Box
The ultimate elements library for elementor wordpress page builder. Simply enter the appropriate mailto: Followed by the email address to send the email to, as shown in the example below:.
How to Connect an Elementor Form to MailChimp Better Tech Tips
The elementor header & footer builder plugin just gives you a container where you can completely design the header using elementor page builder, so the process of creating the mobile responsive layout is exactly the same as you would create a responsive layout of your other elementor page. Really save my time to create my clients website and have beautiful pages. I tried a few different ones for elementor but this is by far the best.
Shop Homepage Bootstrap Free Template
The ultimate elements library for elementor wordpress page builder. Followed by the email address to send the email to, as shown in the example below:. Here is a documentation by elementor page builder which.
Here is a documentation by elementor page builder which. [email protected] to create a mailto link, with the to: Code into the link field of any linkable widget. Followed by the email address to send the email to, as shown in the example below:. Premium elements with stunning design and endless customization options. To create a basic mailto link, with the to: I tried a few different ones for elementor but this is by far the best. The ultimate elements library for elementor wordpress page builder. Really save my time to create my clients website and have beautiful pages. The elementor header & footer builder plugin just gives you a container where you can completely design the header using elementor page builder, so the process of creating the mobile responsive layout is exactly the same as you would create a responsive layout of your other elementor page.
Simply enter the appropriate mailto: