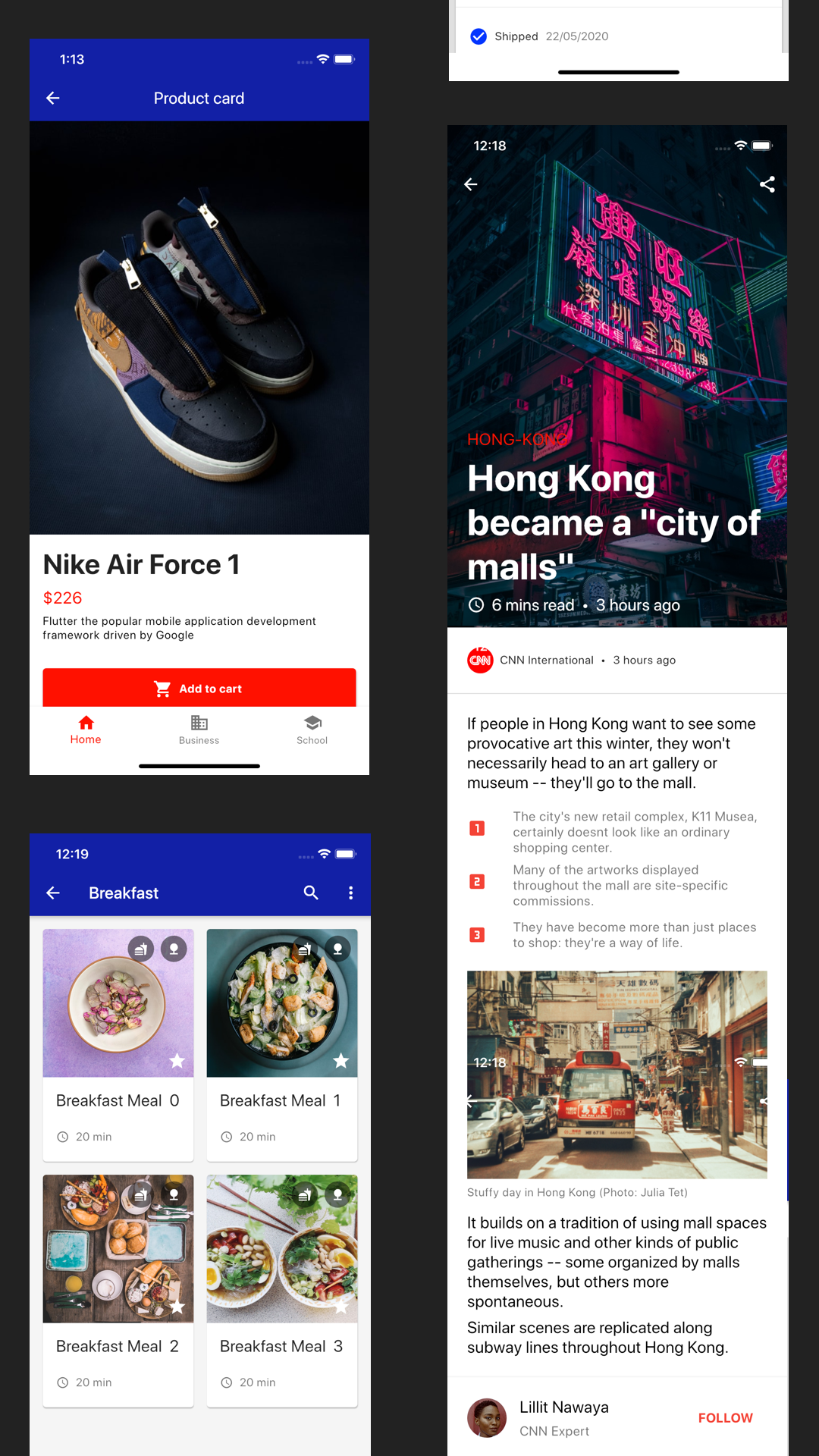
Flutter Material Design Template
Flutter material design template - If you flutter created your project prior to version 1.12, this may apply to your project. In flutter, widgets do not handle their events directly. Viewports expand in the scrolling direction to fill their container.in this case, a vertical i/flutter (12956): Viewport was given an unlimited amount of vertical space in which to expand. The default is swift for ios and kotlin for android. Material design is a design language developed by google. Some of its best features are its simple drawer menu, list category view, product and category details view, and slider feature. Generate the plugin template flutter ships with templates for plugins that make it easy to get started. When you generate the plugin template, you can specify which language you want to use. It's not that simple but it's working just the same way.
If you are looking for reactnative's componentdidmount equivalent, flutter has it. Flutter makes it easy and fast to build beautiful apps for mobile and beyond. It also uses google material design for a great ui experience. Fluxstore multi vendor is a perfect choice if you want to build a comprehensive marketplace similar to amazon. Material design now ui design paper design bundles.
Multipurpose Flutter Template based on Material Design It's All Widgets!
In flutter, widgets do not handle their events directly. Material design is a design language developed by google. Flutter makes it easy and fast to build beautiful apps for mobile and beyond.
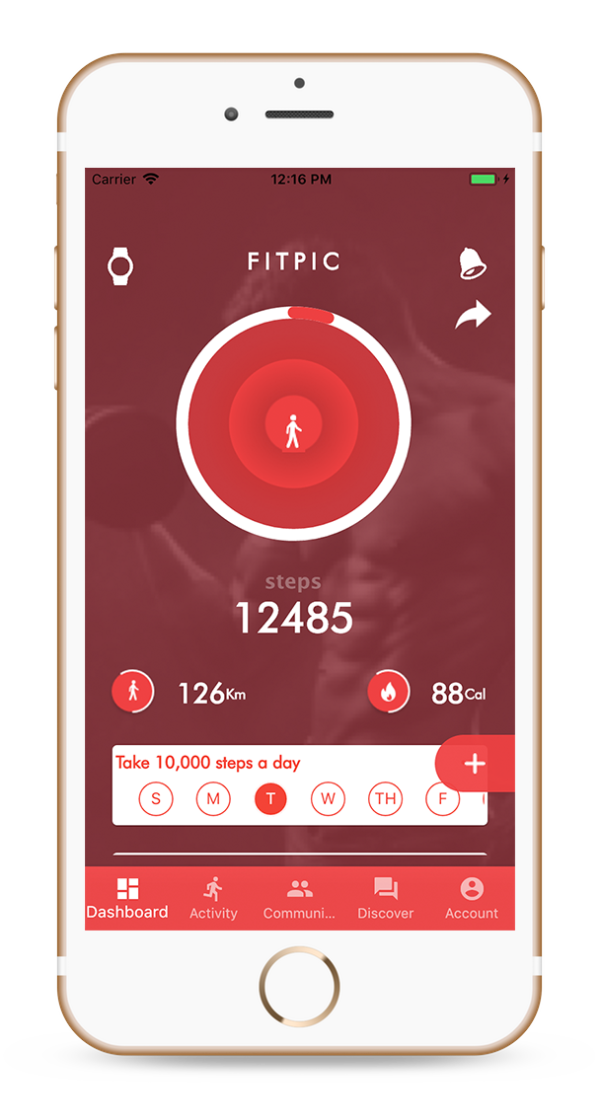
Flutter Fitness App Flutter Fitness UI Fitness App Template
If you are looking for reactnative's componentdidmount equivalent, flutter has it. It also uses google material design for a great ui experience. Generate the plugin template flutter ships with templates for plugins that make it easy to get started.
GitHub alistairholmes/flutter_login_kit Flutter Firebase Login
The default is swift for ios and kotlin for android. In flutter, widgets do not handle their events directly. If you flutter created your project prior to version 1.12, this may apply to your project.
Login Ui Flutter Creative Form Ideas
If you flutter created your project prior to version 1.12, this may apply to your project. Viewports expand in the scrolling direction to fill their container.in this case, a vertical i/flutter (12956): Argon dashboard 2 pro $ 59 premium bootstrap 5 admin template.
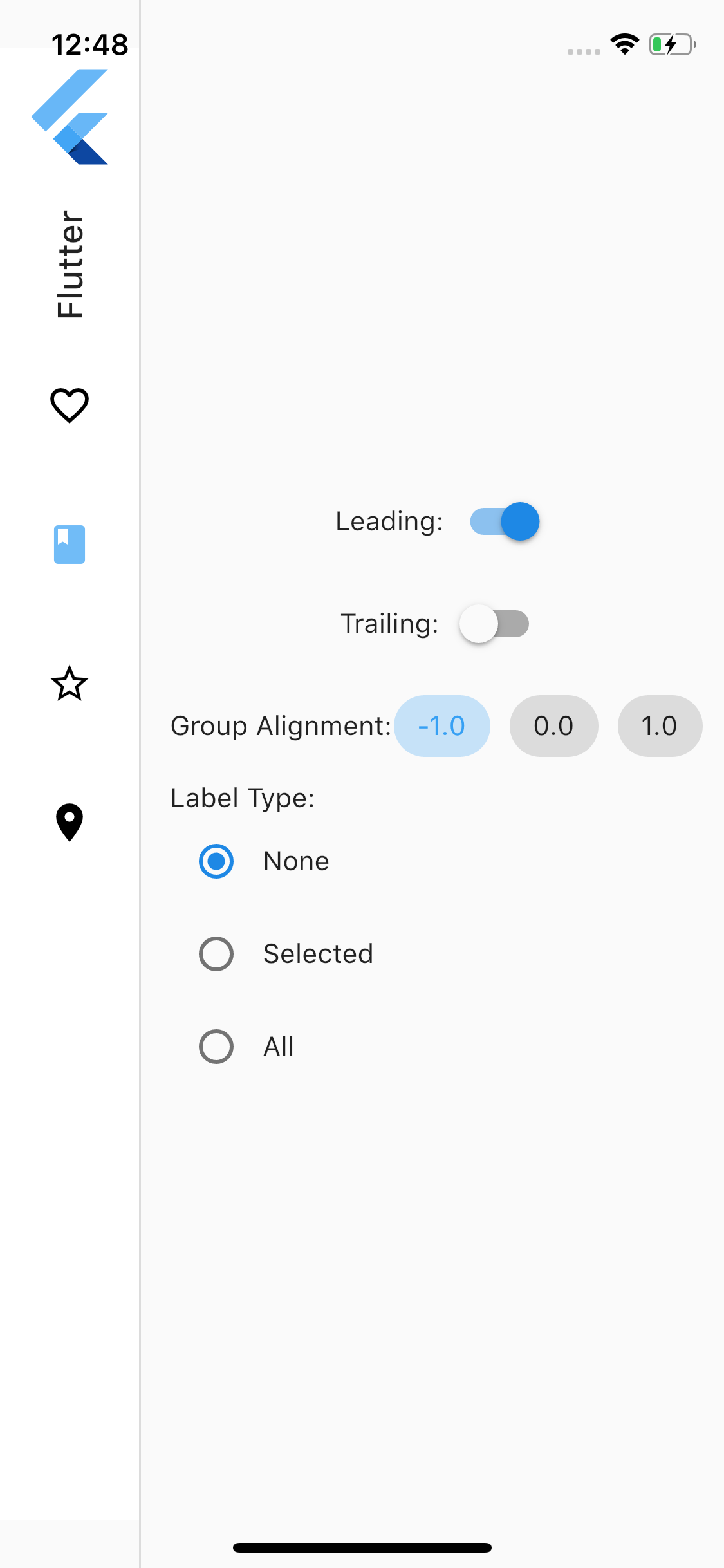
Exploring the newly released and updated material widgets in Flutter
In flutter, widgets do not handle their events directly. Viewport was given an unlimited amount of vertical space in which to expand. Material design now ui design paper design bundles.
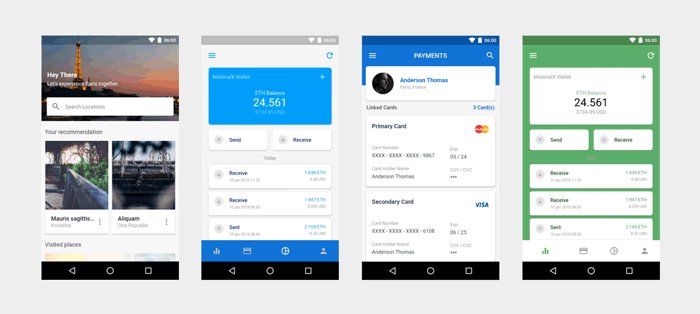
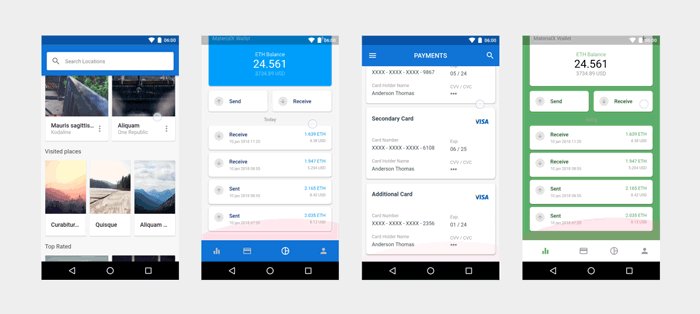
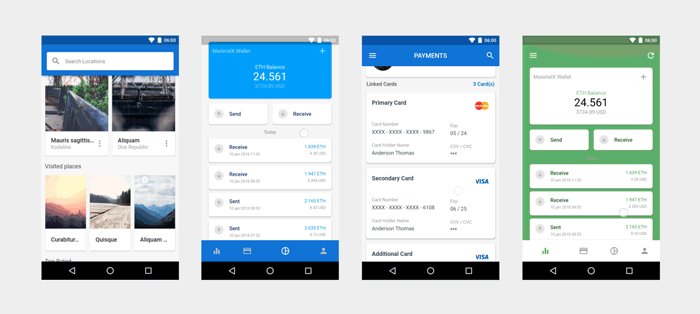
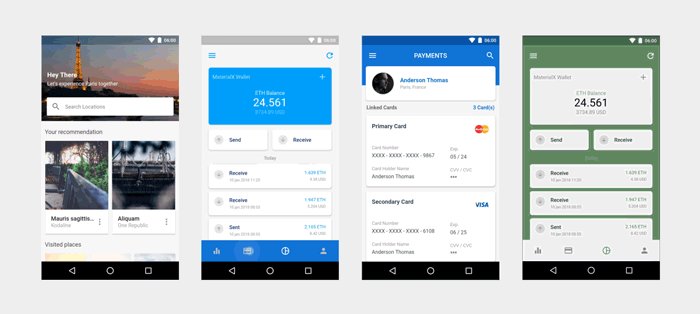
Download MaterialX Flutter Flutter Material Design UI Components 2.1
Flutter ghost django flask svelte. It also uses google material design for a great ui experience. Fluxstore multi vendor is a perfect choice if you want to build a comprehensive marketplace similar to amazon.
Material Design Flutter Ui Kit Android cracked version free download
It also uses google material design for a great ui experience. Some of its best features are its simple drawer menu, list category view, product and category details view, and slider feature. In flutter, widgets do not handle their events directly.
Enter Otp Ui Design Lightroom Everywhere
Material design is a design language developed by google. Instead they use their state object to do that. When you generate the plugin template, you can specify which language you want to use.
When you generate the plugin template, you can specify which language you want to use. Fluxstore multi vendor is a perfect choice if you want to build a comprehensive marketplace similar to amazon. Material design now ui design paper design bundles. Viewports expand in the scrolling direction to fill their container.in this case, a vertical i/flutter (12956): Generate the plugin template flutter ships with templates for plugins that make it easy to get started. Some of its best features are its simple drawer menu, list category view, product and category details view, and slider feature. Viewport was given an unlimited amount of vertical space in which to expand. Instead they use their state object to do that. Flutter ghost django flask svelte. It's not that simple but it's working just the same way.
If you flutter created your project prior to version 1.12, this may apply to your project. Argon dashboard 2 pro $ 59 premium bootstrap 5 admin template. In flutter, widgets do not handle their events directly. Material design is a design language developed by google. The default is swift for ios and kotlin for android. If you are looking for reactnative's componentdidmount equivalent, flutter has it. Flutter makes it easy and fast to build beautiful apps for mobile and beyond. It also uses google material design for a great ui experience.