Footer Html Template
Footer html template - The designer has used boostrap framwork. W3schools offers free online tutorials, references and exercises in all the major languages of the web. After the layout is ready assign it as header or footer using the option select the type of template this is () On simple customization,we can make it as a css sticky footer as well. The w3schools online code editor allows you to edit code and view the result in your browser Handy and free web css template for all kinds of web designers/webmasters as long as they keep the credit link at the footer. Footer with html css grid. Html native elements (header, footer, main, aside, nav) should work the same as aria. Activate the plugin through the ‘plugins’ screen in wordpress. Use the sticky footer with a fixed navbar if need be, too.
Pin a footer to the bottom of the viewport in desktop browsers with this custom html and css. Place sticky footer content here. Use the sticky footer with a fixed navbar if need be, too. The footer is somewhat fixed therefore it is called as a fixed footer. By too posted on march 12, 2020 july 26, 2021.
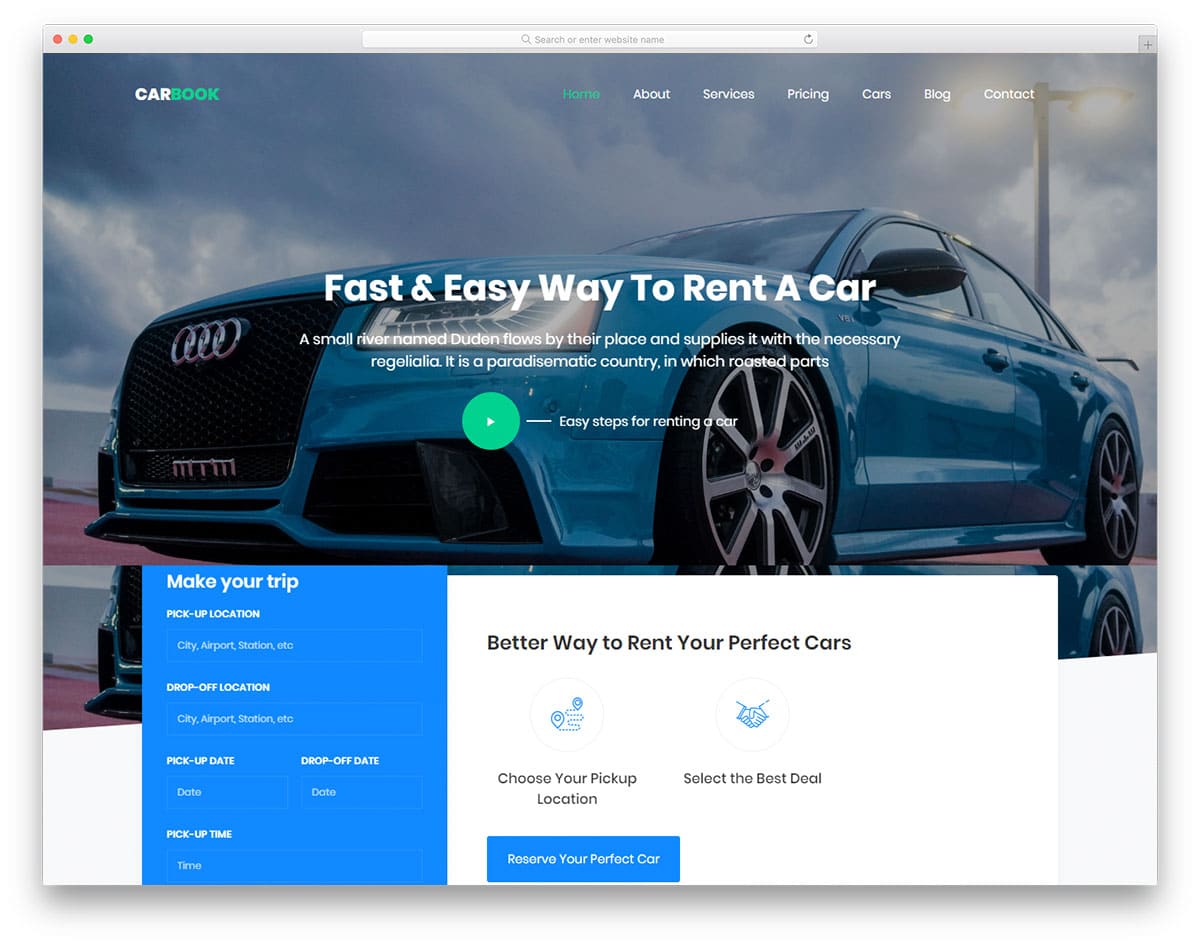
Carbook Car/Taxi Rental Website HTML Template DesignHooks
Handy and free web css template for all kinds of web designers/webmasters as long as they keep the credit link at the footer. Place sticky footer content here. Use the sticky footer with a fixed navbar if need be, too.
Adminex dashboard template on Behance
This format is finished with html and css so the client can get it. The designer has used boostrap framwork. Place sticky footer content here.
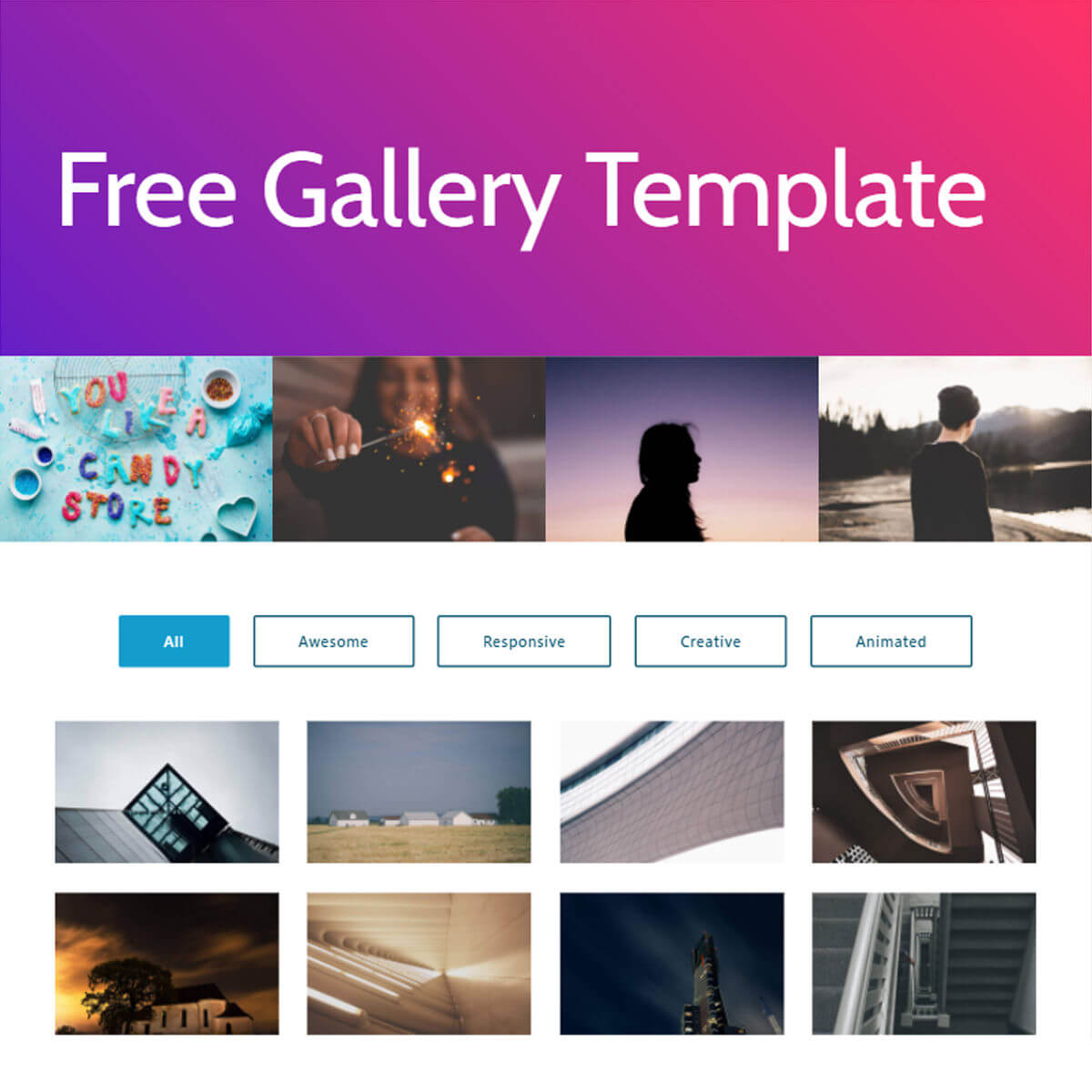
Free HTML Bootstrap List Template
Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. The footer is somewhat fixed therefore it is called as a fixed footer. Activate the plugin through the ‘plugins’ screen in wordpress.
V Ling 01.11
Use the sticky footer with a fixed navbar if need be, too. Use the sticky footer with a fixed navbar if need be, too. On simple customization,we can make it as a css sticky footer as well.
V Ling 03.10
Therefore, travello template displays the contents smoothy on all devices such as. This footer base layout is a spotless and appealing format among numerous models. On simple customization,we can make it as a css sticky footer as well.
V Ling 07.10
Html native elements (header, footer, main, aside, nav) should work the same as aria. By too posted on march 12, 2020 july 26, 2021. Footer with html css grid.
Eclectic Photography Project Day 208 what do you drink?
Therefore, travello template displays the contents smoothy on all devices such as. Pin a footer to the bottom of the viewport in desktop browsers with this custom html and css. This footer base layout is a spotless and appealing format among numerous models.
A few of my models DA.C
Official template website > official colors. The designer has used boostrap framwork. This footer base layout is a spotless and appealing format among numerous models.
Prior to the release of safari 13, the contentinfo landmark role was not properly exposed by voiceover.if needing to support legacy safari browsers, add role=contentinfo to the footer element to ensure the landmark will be properly exposed. This format is finished with html and css so the client can get it. Html native elements (header, footer, main, aside, nav) should work the same as aria. The footer is somewhat fixed therefore it is called as a fixed footer. Place sticky footer content here. Official template website > official colors. This footer base layout is a spotless and appealing format among numerous models. Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. The designer has used boostrap framwork. By too posted on march 12, 2020 july 26, 2021.
The w3schools online code editor allows you to edit code and view the result in your browser After the layout is ready assign it as header or footer using the option select the type of template this is () Use the sticky footer with a fixed navbar if need be, too. Activate the plugin through the ‘plugins’ screen in wordpress. Use the sticky footer with a fixed navbar if need be, too. Footer with html css grid. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Therefore, travello template displays the contents smoothy on all devices such as. Pin a footer to the bottom of the viewport in desktop browsers with this custom html and css. On simple customization,we can make it as a css sticky footer as well.
Handy and free web css template for all kinds of web designers/webmasters as long as they keep the credit link at the footer.