Handlebars Template In Javascript File
Handlebars template in javascript file - Views, the directory where the template files are located.eg: Looking in the docs i find this example. The fastest way to test handlebars is to load it from a cdn and embed it in an html file. App.set('views', './views').this defaults to the views directory in the application root directory.; You can use any template language in your layout file—it doesn’t need to match the template language of the content: A handlebars expression is a {{, some contents, followed by a }}. Mustache inspired numerous javascript template libraries which forked from the original simplicity to add certain functionality or use. The function will recieve the file path relative to the registered directory and without the file extension. Handlebars.js is an extension to the mustache templating language created by chris wanstrath. All of handlebars' released versions and ci builds are available for download on s3 in our builds page (opens new window).
Example in javascript linked file: This will look for a mylayout.njk nunjucks file in your includes folder at _includes/mylayout.njk. While these all pass the ci, it's preferable to use one of the tagged releases. When the template is executed, these expressions are replaced with values from an input object. View engine, the template engine to use.for example, to use the pug template engine:
javascript Handlebars XML Parsing Errors in Firefox Stack Overflow
Helpers can be used for transforming output, iterating over data, etc. An ejs template can use a njk layout.; Views, the directory where the template files are located.eg:
Render dynamic content in Node.js using templates by Yogesh Chavan
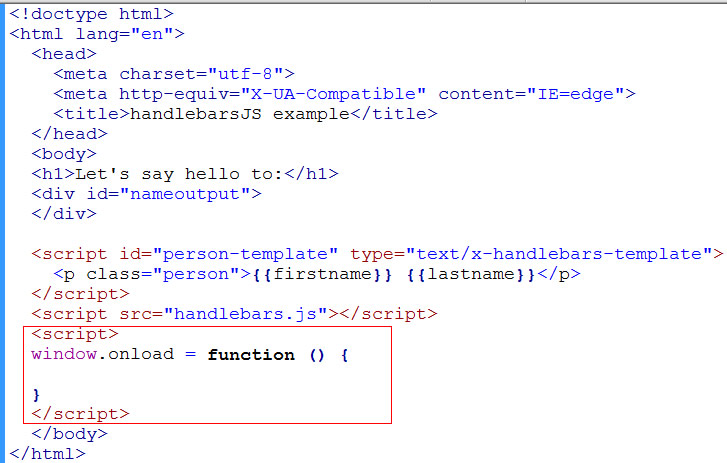
I'm noob in vue.js, but // should work because the code is javascript anyway. The fastest way to test handlebars is to load it from a cdn and embed it in an html file. Looking in the docs i find this example.
Stepbystep getting started tutorial on using Handlebars JS Learn
Looking in the docs i find this example. I'm noob in vue.js, but // should work because the code is javascript anyway. Helpers can be used for transforming output, iterating over data, etc.
The Node.js Developer Roadmap for 2021 by Mohit Feb, 2021
An ejs template can use a njk layout.; Handlebars.js is an extension to the mustache templating language created by chris wanstrath. Example in javascript linked file:
How to Upload Files in Node/Express Application
Mustache inspired numerous javascript template libraries which forked from the original simplicity to add certain functionality or use. When the template is executed, these expressions are replaced with values from an input object. You can use any template language in your layout file—it doesn’t need to match the template language of the content:
javascript How to use a handlebar template? Stack Overflow
I'm noob in vue.js, but // should work because the code is javascript anyway. Views, the directory where the template files are located.eg: App.set('views', './views').this defaults to the views directory in the application root directory.;
Тест. Язык программирования HTML
To render template files, set the following application setting properties, set in app.js in the default app created by the generator:. All of handlebars' released versions and ci builds are available for download on s3 in our builds page (opens new window). Helpers can be used for transforming output, iterating over data, etc.
Flu3nt highlights
If you look the first 2 lines of javascript you will see comments with //. I'm noob in vue.js, but // should work because the code is javascript anyway. The function will recieve the file path relative to the registered directory and without the file extension.
Looking in the docs i find this example. To render template files, set the following application setting properties, set in app.js in the default app created by the generator:. Handlebars.js is an extension to the mustache templating language created by chris wanstrath. App.set('views', './views').this defaults to the views directory in the application root directory.; Example in javascript linked file: See the handlebars.js documentation for more information. An ejs template can use a njk layout.; Helper functions, or helpers are functions that can be registered with handlebars and can be called within a template. You can use any template language in your layout file—it doesn’t need to match the template language of the content: When the template is executed, these expressions are replaced with values from an input object.
All of handlebars' released versions and ci builds are available for download on s3 in our builds page (opens new window). While these all pass the ci, it's preferable to use one of the tagged releases. Views, the directory where the template files are located.eg: View engine, the template engine to use.for example, to use the pug template engine: The way the file is renamed to a partial name can be adjusted by providing a rename option. I'm noob in vue.js, but // should work because the code is javascript anyway. This will look for a mylayout.njk nunjucks file in your includes folder at _includes/mylayout.njk. The fastest way to test handlebars is to load it from a cdn and embed it in an html file. Pebble contains support for spring and spring boot within its libraries. Mustache inspired numerous javascript template libraries which forked from the original simplicity to add certain functionality or use.
Helpers can be used for transforming output, iterating over data, etc. The function will recieve the file path relative to the registered directory and without the file extension. If you look the first 2 lines of javascript you will see comments with //. A handlebars expression is a {{, some contents, followed by a }}.