How To Integrate Html Template In Angular 8
How to integrate html template in angular 8 - Slick carousel provides much flexibility and. This angular post is compatible with angular 4 upto latest versions, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12 and angular 13. Html content can be easily added, also support variable height of slides with cool effects. The ngfor is an angular structural directive and is similar to ngrepeat in angularjs. Responsive layout to fit in screen size. The angular 8 ngfor directive is used to repeat a portion of the html template once per each item from an iterable list (collection). A subtle mix of light tone and professional content.you can have a feel of this touch by reading our blog or the free samples of the book. The css styles are very clean. In fact the cleanest and the most up to standard i have. Having built several professional applications and taught angularjs 1.x and angular to a lot of people, from students to veteran developers, we are perfectly aware of the awesomeness and.
We no longer provide support for these as the official support for these angular versions was dropped. The codes are up to standard. The most well thought out design theme i have ever used. This is by far the cleanest template and the most well structured. These panels can be clicked to expand collapse to show description area.
Angular 8 CRUD Operation Example Tutorial VetBosSel
The angular 8 ngfor directive is used to repeat a portion of the html template once per each item from an iterable list (collection). The css styles are very clean. We gave to this ebook the ninja squad touch:
ozenero Mobile & Web Programming Tutorials
Having built several professional applications and taught angularjs 1.x and angular to a lot of people, from students to veteran developers, we are perfectly aware of the awesomeness and. The most well thought out design theme i have ever used. A subtle mix of light tone and professional content.you can have a feel of this touch by reading our blog or the free samples of the book.
31 Add Javascript To Angular Modern Javascript Blog
Having built several professional applications and taught angularjs 1.x and angular to a lot of people, from students to veteran developers, we are perfectly aware of the awesomeness and. Slick carousel provides much flexibility and. We no longer provide support for these as the official support for these angular versions was dropped.
Otp form in html template
The most well thought out design theme i have ever used. The css styles are very clean. The ngfor is an angular structural directive and is similar to ngrepeat in angularjs.
Javatmp Bootstrap Admin And Dashboard Template
Html content can be easily added, also support variable height of slides with cool effects. Responsive layout to fit in screen size. In fact the cleanest and the most up to standard i have.
Integrate Facebook Messenger LiveChat Plugin in your Angular
These panels can be clicked to expand collapse to show description area. The angular 8 ngfor directive is used to repeat a portion of the html template once per each item from an iterable list (collection). This angular post is compatible with angular 4 upto latest versions, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12 and angular 13.
Debugging A Php Project With Netbeans Linkstraffic
Having built several professional applications and taught angularjs 1.x and angular to a lot of people, from students to veteran developers, we are perfectly aware of the awesomeness and. The css styles are very clean. Html content can be easily added, also support variable height of slides with cool effects.
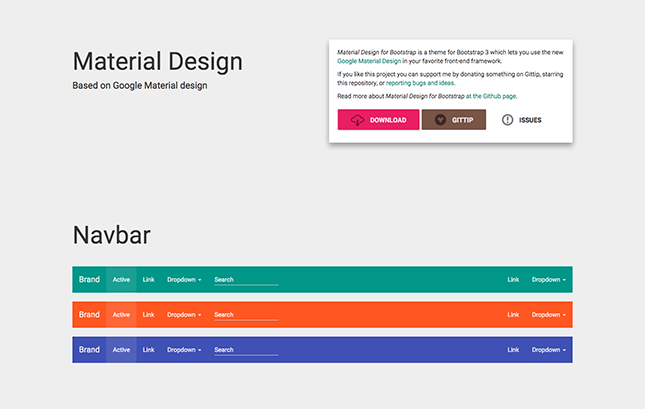
Material Design For Bootstrap 3
Responsive layout to fit in screen size. This angular post is compatible with angular 4 upto latest versions, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12 and angular 13. A subtle mix of light tone and professional content.you can have a feel of this touch by reading our blog or the free samples of the book.
The ngfor is an angular structural directive and is similar to ngrepeat in angularjs. This is by far the cleanest template and the most well structured. In fact the cleanest and the most up to standard i have. The codes are up to standard. The most well thought out design theme i have ever used. Slick carousel provides much flexibility and. A subtle mix of light tone and professional content.you can have a feel of this touch by reading our blog or the free samples of the book. We gave to this ebook the ninja squad touch: Having built several professional applications and taught angularjs 1.x and angular to a lot of people, from students to veteran developers, we are perfectly aware of the awesomeness and. Html content can be easily added, also support variable height of slides with cool effects.
We no longer provide support for these as the official support for these angular versions was dropped. Responsive layout to fit in screen size. An accordion is an interactive component consisting of panels with headers and content section. The css styles are very clean. The angular 8 ngfor directive is used to repeat a portion of the html template once per each item from an iterable list (collection). These panels can be clicked to expand collapse to show description area. This angular post is compatible with angular 4 upto latest versions, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12 and angular 13.