Html Header Template
Html header template - I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table. For example it could be named certificate.html. The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page. Add a html code with your specific design and variables you want to print (see the list of variables here). // or whatever height width. Unfortunately the solutions i have found does not work with bootstrap or mess up the style. Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. Click any text to edit or style it. Whatever method you use to create an html template, there are some best practices to keep in mind. See the below example code.
Html has different tags, some of which have semantic meanings. Select text to insert a link. A few really good frameworks that make the html template creation process easier: The variables and velocity script code are highlighted Use the top left menu to create new pages, sites and add themes.
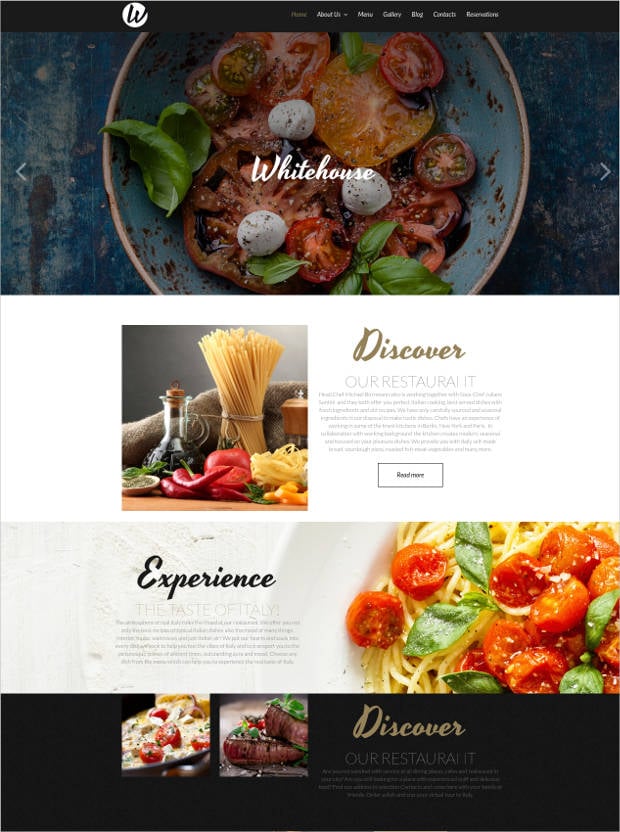
27+ Best Premium Restaurant Website Templates Free & Premium Templates
For example it could be named certificate.html. Whatever method you use to create an html template, there are some best practices to keep in mind. Select text to insert a link.
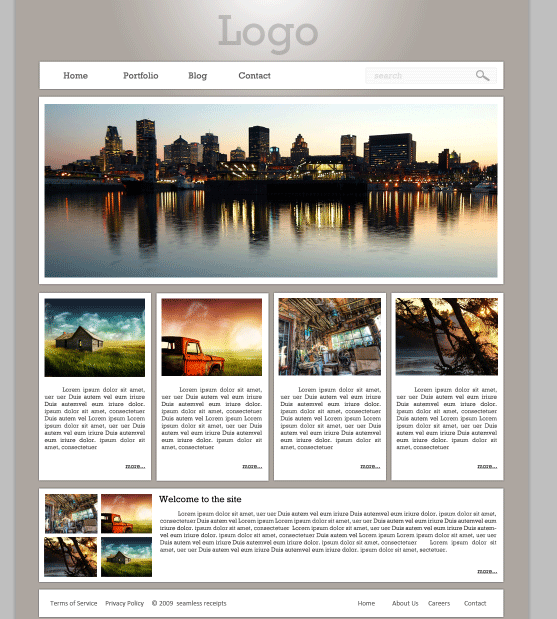
How to Code a Clean Minimalist HTML CSS Website Layout Designzzz
Click any text to edit or style it. I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table. Add a html code with your specific design and variables you want to print (see the list of variables here).
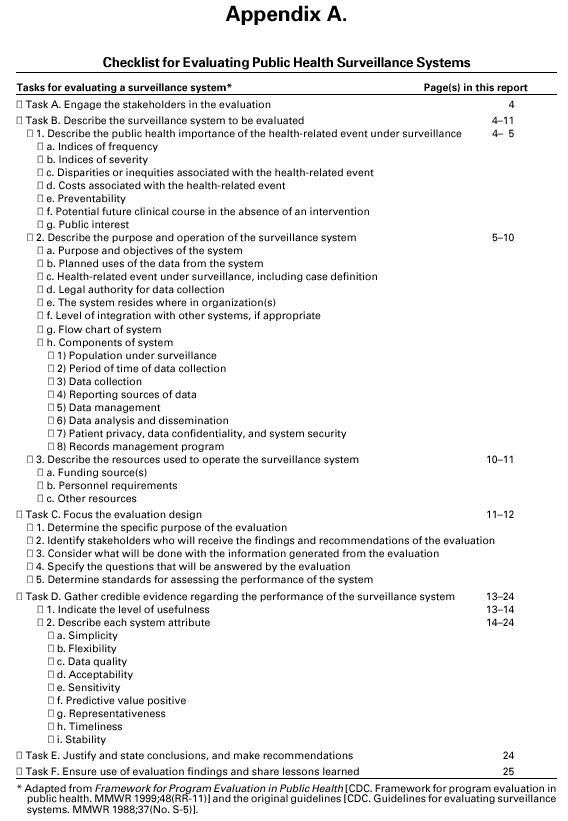
Updated Guidelines for Evaluating Public Health Surveillance Systems
Unfortunately the solutions i have found does not work with bootstrap or mess up the style. See the below example code. The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page.
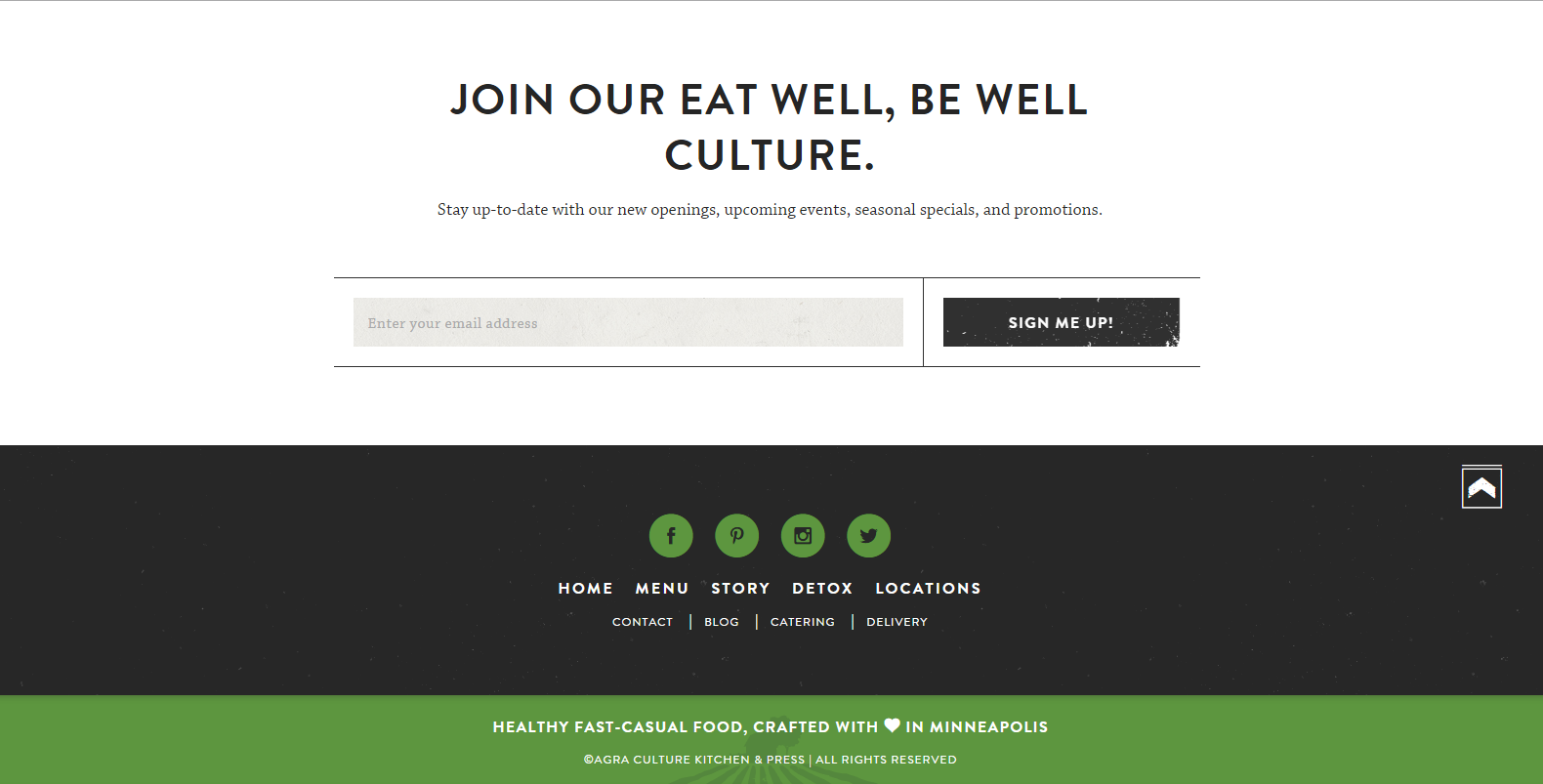
Importance of Footer in Web Page Elegant Footer Ideas For Creative
The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page. Unfortunately the solutions i have found does not work with bootstrap or mess up the style. The post itself showing the cover image, the title, and post text content is the central.
OPEN TRIP Pendakian Gunung Merbabu
Add a html code with your specific design and variables you want to print (see the list of variables here). Click any text to edit or style it. The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page.
Event Landing Page PSD Website Template Event landing page, Psd
Whatever method you use to create an html template, there are some best practices to keep in mind. Use the top left menu to create new pages, sites and add themes. Click red + in the bottom right corner to add a new block.
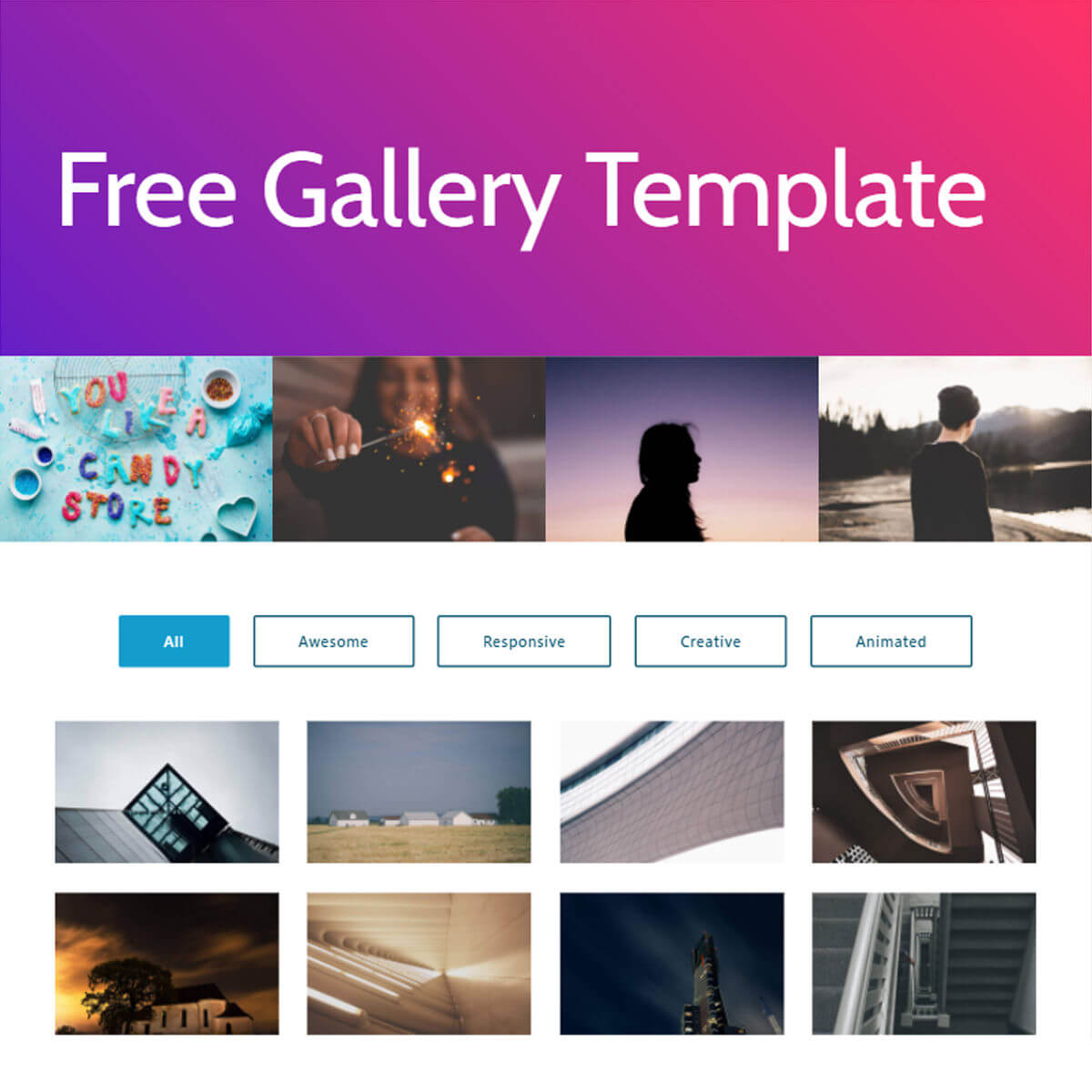
Free HTML Bootstrap Photo Gallery Template
// or whatever height width. Click red + in the bottom right corner to add a new block. I'm trying to implement a simple modal using the bootstrap 5 starter template (i'm using the bootstrap bundle with popper option) but for some reason, it's not working.
V Ling 01.13
The variables and velocity script code are highlighted The post itself showing the cover image, the title, and post text content is the central. A few really good frameworks that make the html template creation process easier:
I'm trying to implement a simple modal using the bootstrap 5 starter template (i'm using the bootstrap bundle with popper option) but for some reason, it's not working. Click any text to edit or style it. Whatever method you use to create an html template, there are some best practices to keep in mind. See the below example code. The post itself showing the cover image, the title, and post text content is the central. Add a html code with your specific design and variables you want to print (see the list of variables here). The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page. // or whatever height width. I've gone through other simi. The variables and velocity script code are highlighted
Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. // or whatever division you wanna do } tbody { height: Select text to insert a link. Unfortunately the solutions i have found does not work with bootstrap or mess up the style. Click red + in the bottom right corner to add a new block. Html has different tags, some of which have semantic meanings. I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table. Use the top left menu to create new pages, sites and add themes. For example it could be named certificate.html. A few really good frameworks that make the html template creation process easier: