Html Heading Template
Html heading template - Some search engines give more weight to text inside h tags. A block is added to a template with an html comment that includes a prefix, the block name, and optional attributes. Most newer responsive templates are already setup to use heading tags. Delete all the text after the header and add a new sentence, “my report starts here.” Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Heading elements are used to describe different sections of a web page. Html has different heading elements which are h1, h2, h3, h4, h5 and h6. A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page. In the example below, the source is wordpress, which uses the prefix “wp,” and the block is the site title: Doing so may create confusion, as the person navigating this way may be left wondering where the missing heading is.
W3schools offers free online tutorials, references and exercises in all the major languages of the web. Usable h tags are h1 h2 h3 h4 h5 and h6. We won’t use it again. Because of this, it is important to not skip one or more heading levels. Format an rmd report using the styles reference docx file.
Free Headers for our liquid Website Templates
In the example below, the source is wordpress, which uses the prefix “wp,” and the block is the site title: Heading elements are used to describe different sections of a web page. Doing so may create confusion, as the person navigating this way may be left wondering where the missing heading is.
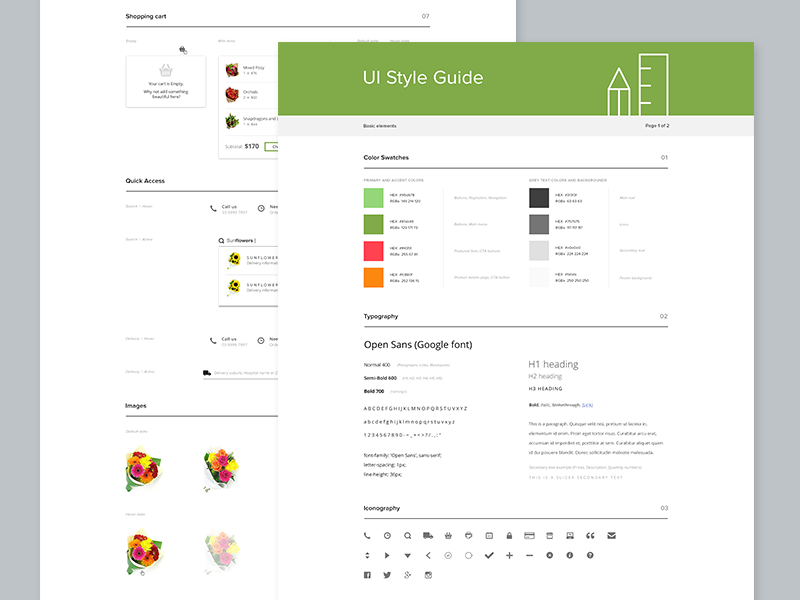
UI Style guide by Alex Gilev on Dribbble
A block is added to a template with an html comment that includes a prefix, the block name, and optional attributes. Usable h tags are h1 h2 h3 h4 h5 and h6. In this piece, we've seen an html starter boilerplate and what each tag used in this template means.
ShopSite Builtin Crop Circles Template
Some search engines give more weight to text inside h tags. Most newer responsive templates are already setup to use heading tags. We won’t use it again.
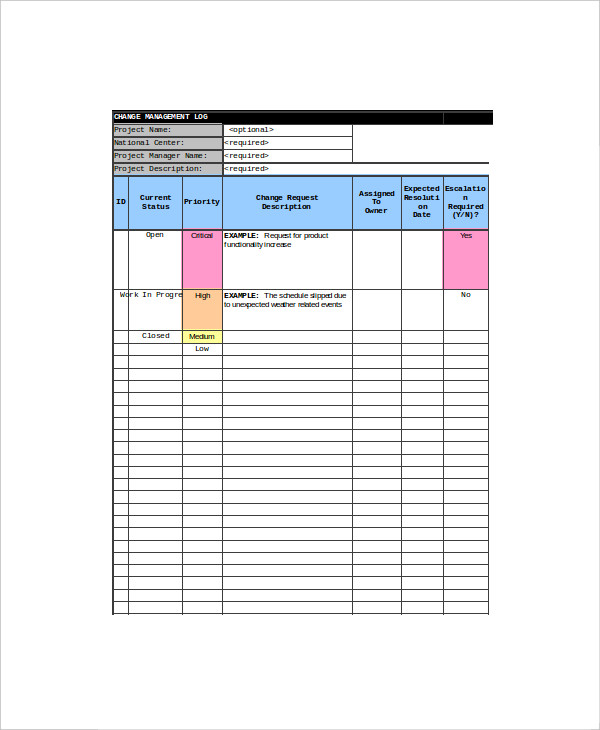
Log Template 10+ Free Word, Excel, PDF Documents Download Free
Doing so may create confusion, as the person navigating this way may be left wondering where the missing heading is. Html has different heading elements which are h1, h2, h3, h4, h5 and h6. We won’t use it again.
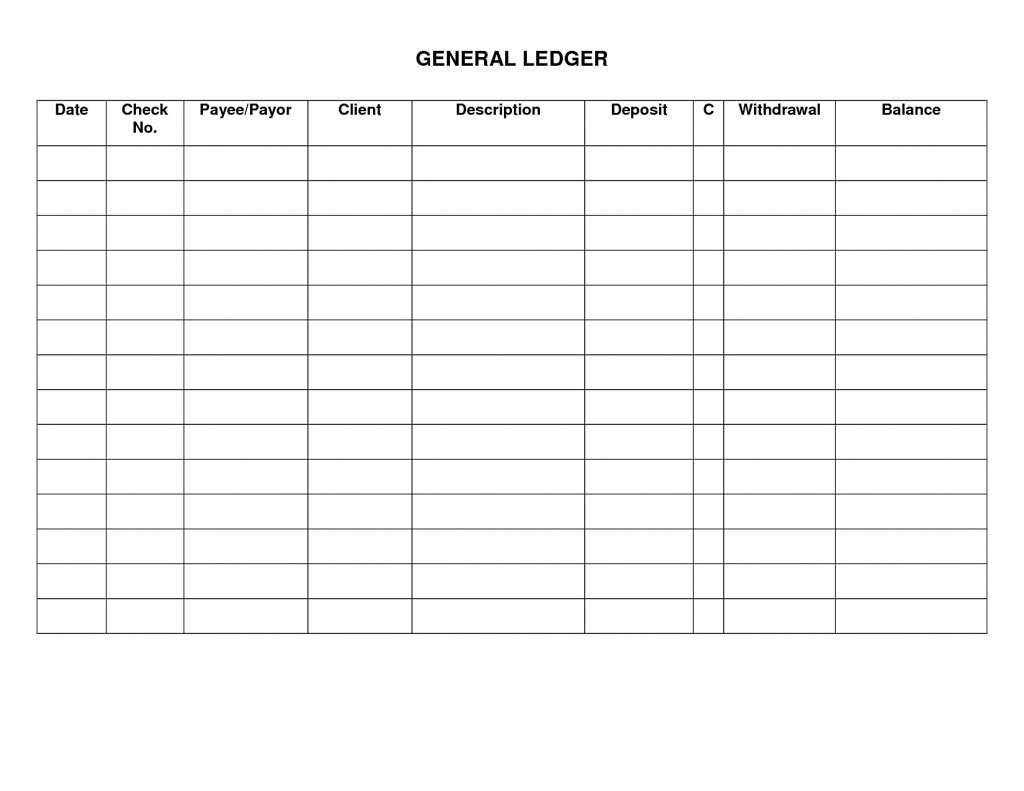
Free General Ledger Cash Receipts Journal Free Clgss with Free
Because of this, it is important to not skip one or more heading levels. A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page. The heading level of the site title is set to 2.
Activity Spreadsheet Template Spreadsheets Sales Tracking Awesome to
W3schools offers free online tutorials, references and exercises in all the major languages of the web. A block is added to a template with an html comment that includes a prefix, the block name, and optional attributes. A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page.
ASQA template by Arianne Iligan PDF Archive
A block is added to a template with an html comment that includes a prefix, the block name, and optional attributes. Heading elements are used to describe different sections of a web page. Some search engines give more weight to text inside h tags.
Un formulaire d'inscription
W3schools offers free online tutorials, references and exercises in all the major languages of the web. Format an rmd report using the styles reference docx file. Heading elements are used to describe different sections of a web page.
In this piece, we've seen an html starter boilerplate and what each tag used in this template means. The heading level of the site title is set to 2. Some search engines give more weight to text inside h tags. Format an rmd report using the styles reference docx file. Heading elements are used to describe different sections of a web page. Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Delete all the text after the header and add a new sentence, “my report starts here.” We won’t use it again. A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page. Html has different heading elements which are h1, h2, h3, h4, h5 and h6.
Doing so may create confusion, as the person navigating this way may be left wondering where the missing heading is. Usable h tags are h1 h2 h3 h4 h5 and h6. Most newer responsive templates are already setup to use heading tags. In the example below, the source is wordpress, which uses the prefix “wp,” and the block is the site title: Because of this, it is important to not skip one or more heading levels. The site title is changed from an h1 heading (default) to h2. W3schools offers free online tutorials, references and exercises in all the major languages of the web. A block is added to a template with an html comment that includes a prefix, the block name, and optional attributes.