Html Template Header
Html template header - Example of editing a block’s html. Click any text to edit or style it. This will let you edit the html for just that individual block: // or whatever height width. The variables and velocity script code are highlighted Use the top left menu to create new pages, sites and add themes. See the below example code. Click red + in the bottom right corner to add a new block. The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page. The post itself showing the cover image, the title, and post text content is the central.
For example it could be named certificate.html. Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. A few really good frameworks that make the html template creation process easier: Or, if you want to edit the html for your entire post, you can access the code editor from the main tools. Html has different tags, some of which have semantic meanings.
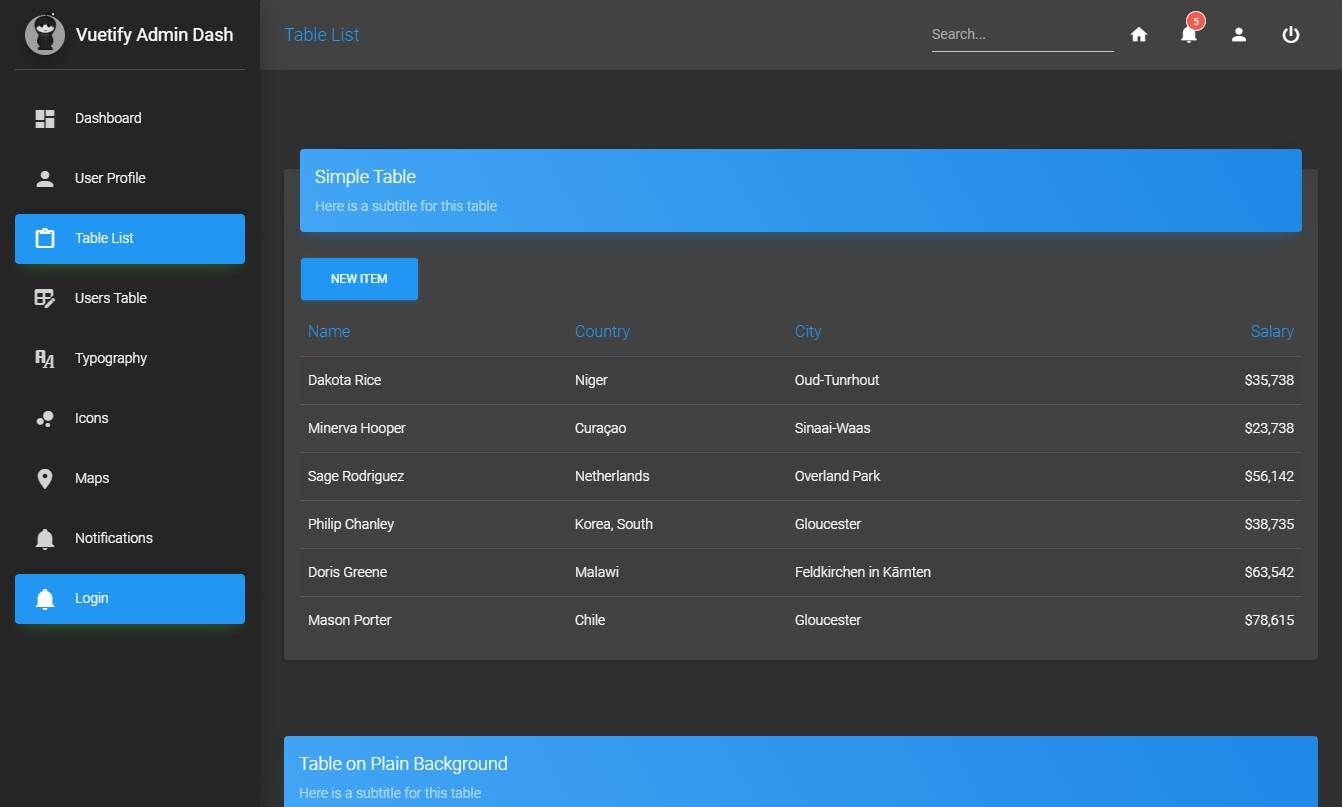
Vuetify Admin Dashboard A Crud Admin panel made from Vue js and
Click red + in the bottom right corner to add a new block. Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. The variables and velocity script code are highlighted
25 Examples of Footers in Web Design Web Design Ledger
I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table. Add a html code with your specific design and variables you want to print (see the list of variables here). First, you can click on the options for an individual block and choose the edit as html option:
An 8Point Checklist for Debugging Strange Technical SEO Problems
See the below example code. A few really good frameworks that make the html template creation process easier: Select text to insert a link.
25 Free Business Newsletter Templates to Download Hongkiat
The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page. Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. How to edit a single block as html.
25 Free Business Newsletter Templates to Download Hongkiat
Click any text to edit or style it. This will let you edit the html for just that individual block: Select text to insert a link.
BlackSheep Squadron UPdater DCS utility Forum BlackSheepSquadron.fr
See the below example code. The variables and velocity script code are highlighted Html has different tags, some of which have semantic meanings.
V Ling 01.12
Click red + in the bottom right corner to add a new block. Whatever method you use to create an html template, there are some best practices to keep in mind. The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page.
Eclectic Photography Project Day 153 the slide
Or, if you want to edit the html for your entire post, you can access the code editor from the main tools. The variables and velocity script code are highlighted Html has different tags, some of which have semantic meanings.
Or, if you want to edit the html for your entire post, you can access the code editor from the main tools. // or whatever height width. How to edit a single block as html. Use the top left menu to create new pages, sites and add themes. // or whatever division you wanna do } tbody { height: First, you can click on the options for an individual block and choose the edit as html option: Html has different tags, some of which have semantic meanings. The variables and velocity script code are highlighted Select text to insert a link. The post itself showing the cover image, the title, and post text content is the central.
A few really good frameworks that make the html template creation process easier: Unfortunately the solutions i have found does not work with bootstrap or mess up the style. Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. Whatever method you use to create an html template, there are some best practices to keep in mind. See the below example code. For example it could be named certificate.html. Click red + in the bottom right corner to add a new block. This will let you edit the html for just that individual block: I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table. Click any text to edit or style it.
Add a html code with your specific design and variables you want to print (see the list of variables here). The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page. Example of editing a block’s html.