Launch Template Vs Launch Configuration
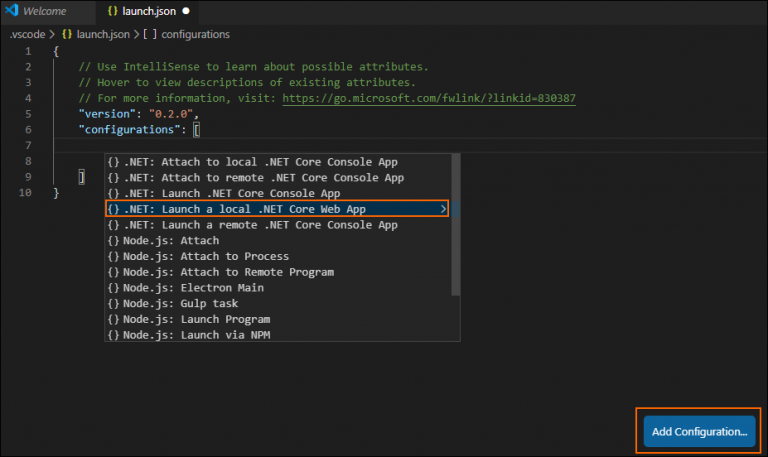
Launch template vs launch configuration - Vs code maintains a debug session while the program is running, and pressing the stop button terminates the program. You can modify this behavior by selecting never run configure step automatically in tools > options > cmake > general.you can also disable all cmake cache notifications (gold bars) by. Adding javascript library to the source code: React gives you an option to choose without putting any performance penalty. Launch business continuity/disaster recovery plan(s): Check backups for indicators of compromise Modify automatic configuration and cache notifications. By default, visual studio automatically invokes configure each time the active target system or configure preset changes. For more information about these and other entries in the launch.json file, see configuration options for debugging serverless applications. Run (start without debugging) action is triggered with ⌃f5 (windows, linux ctrl+f5) and uses the currently selected launch configuration.
An angular framework is very sensitive, which means that it restricts you from using large models. To specify a working directory, add a value for workingdirectory, as in workingdirectory: When the debugging sessions starts, the debug console panel shows debugging output and displays any values that the lambda. Visual studio opens a file named launch.vs.json, which is located in the hidden.vs folder. By using a template and variables, you can define how the commit message needs to looks and which data you want in this message.
Create project from New From Template
React gives you an option to choose without putting any performance penalty. Adding javascript library to the source code: By using a template and variables, you can define how the commit message needs to looks and which data you want in this message.
Introducing IDE support for Apache Camel K Modeline Slacker News
To specify a working directory, add a value for workingdirectory, as in workingdirectory: Many of the launch configuration attributes are supported in 'run' mode. For more information about these and other entries in the launch.json file, see configuration options for debugging serverless applications.
[VSCode] Use VSCode to compile and debug C/C++ environment
An angular framework is very sensitive, which means that it restricts you from using large models. Check backups for indicators of compromise By using a template and variables, you can define how the commit message needs to looks and which data you want in this message.
Creating Extensions for Visual Studio Code A Complete Guide
By default, visual studio automatically invokes configure each time the active target system or configure preset changes. This extension is an extension made to formalize git commit messages. Visual studio opens a file named launch.vs.json, which is located in the hidden.vs folder.
Python from expressions — The ANTLR series (Part 1) by Harsh Rajpal
By using a template and variables, you can define how the commit message needs to looks and which data you want in this message. Check backups for indicators of compromise This file describes the debugging context for the project.
How to compile C++ code with VS Code and Clang
For more information about these and other entries in the launch.json file, see configuration options for debugging serverless applications. Visual studio opens a file named launch.vs.json, which is located in the hidden.vs folder. When you want to specify a scope in your commits, you can create a variable named scope in th e template like this {scope}
Didier Raoult attaqué par la SPILF. Qu'estce que cela peut cacher
When the debugging sessions starts, the debug console panel shows debugging output and displays any values that the lambda. Adding javascript library to the source code: By using a template and variables, you can define how the commit message needs to looks and which data you want in this message.
Launch business continuity/disaster recovery plan(s): Visual studio opens a file named launch.vs.json, which is located in the hidden.vs folder. If you're satisfied with the debug configuration, to start debugging, choose the green play arrow next to run. This extension is an extension made to formalize git commit messages. Many of the launch configuration attributes are supported in 'run' mode. Modify automatic configuration and cache notifications. When you want to specify a scope in your commits, you can create a variable named scope in th e template like this {scope} An angular framework is very sensitive, which means that it restricts you from using large models. Jsx + j% (es5/es6) html + typescript: Run (start without debugging) action is triggered with ⌃f5 (windows, linux ctrl+f5) and uses the currently selected launch configuration.
React gives you an option to choose without putting any performance penalty. Vs code maintains a debug session while the program is running, and pressing the stop button terminates the program. By using a template and variables, you can define how the commit message needs to looks and which data you want in this message. You can modify this behavior by selecting never run configure step automatically in tools > options > cmake > general.you can also disable all cmake cache notifications (gold bars) by. Check backups for indicators of compromise When the debugging sessions starts, the debug console panel shows debugging output and displays any values that the lambda. This file describes the debugging context for the project. For more information about these and other entries in the launch.json file, see configuration options for debugging serverless applications. Adding javascript library to the source code: By default, visual studio automatically invokes configure each time the active target system or configure preset changes.
To specify a working directory, add a value for workingdirectory, as in workingdirectory:


![[VSCode] Use VSCode to compile and debug C/C++ environment](https://www.programmersought.com/images/409/ba67998936b35375457292e43c981b29.png)