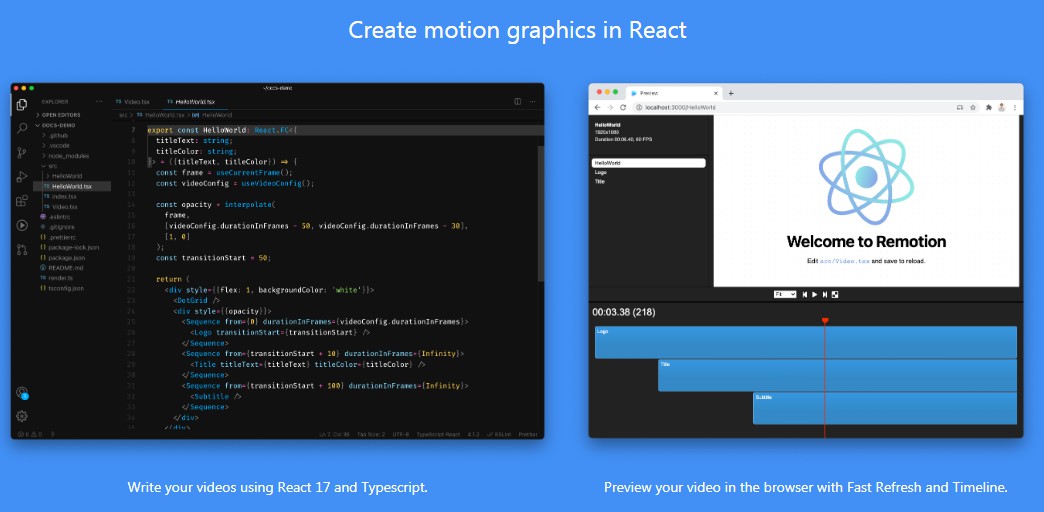
Next Js Tailwind Css Template
Next js tailwind css template - N/a what operating system are you using? Next.js v9 and older don’t support postcss 8 yet so you need to install the tailwind css v2.0 postcss 7 compatibility build for now as we’ve shown above. Next.js gives you the best developer experience with all the features you need for production: Tailwind css works by scanning all of your html files, javascript components, and any other templates for class names, generating the corresponding styles and then writing them to a static css file. ← react vue → get more updates. This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly. 10.2.1 what version of node.js are you using? Documentation for the tailwind css framework. Syntax is a beautiful documentation template built with tailwind css and next.js, designed and built by the tailwind css team. All you have to do is extract them into a component or template partial and boom — you've got a single source of truth so you can make changes in one place.
Get started with tailwind css. What version of next.js are you using? 14.16.0 what browser are you using? 1 2 < html lang = en > 3 < head > 4. To learn more about flowbite react make sure to check out to the repository and the main website.
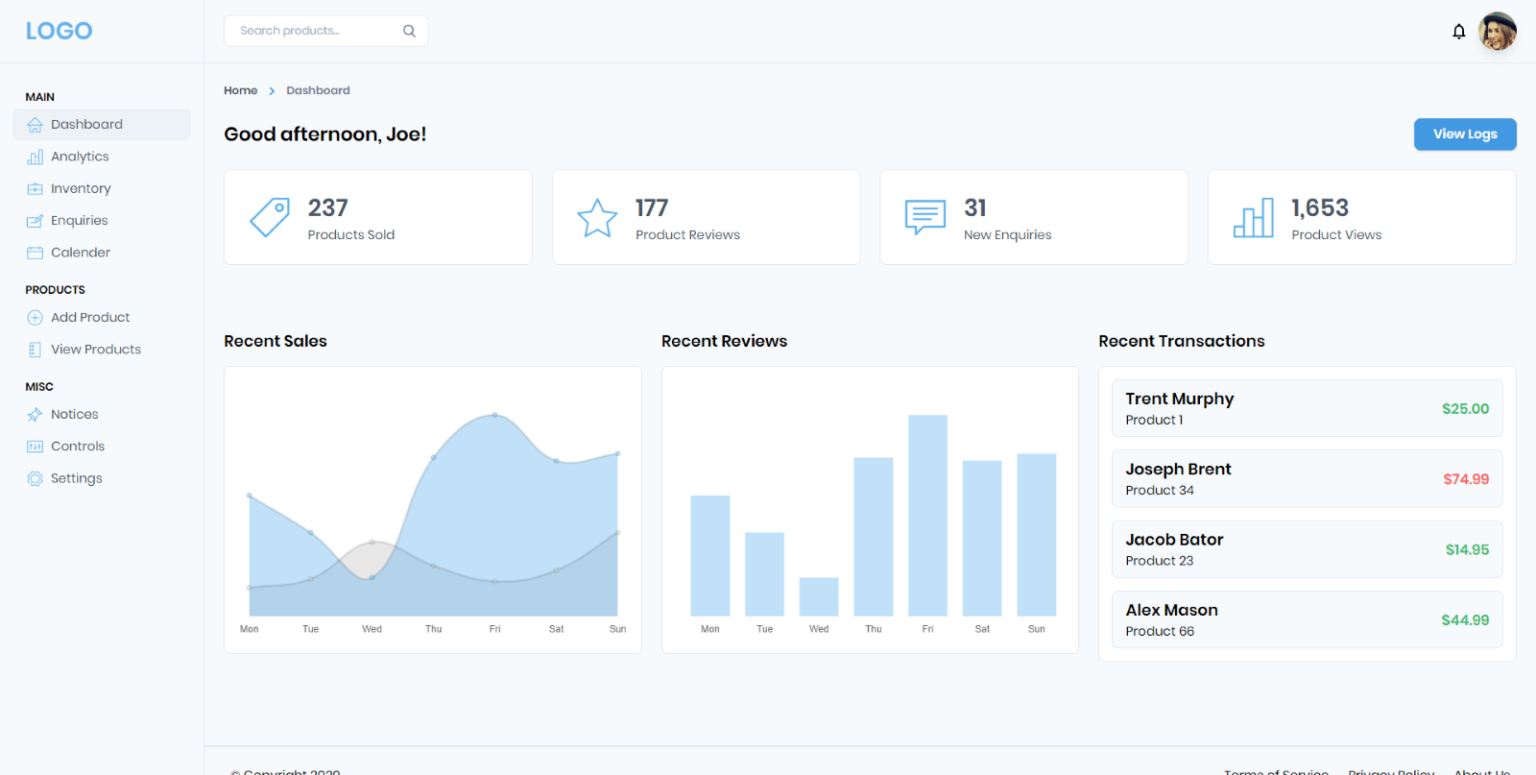
Best Tailwind CSS Admin Templates Free Download ThemeSelection
14.16.0 what browser are you using? Documentation for the tailwind css framework. 10.2.1 what version of node.js are you using?
26535790Concavo React Next.js admin template.zip [Updated] Nulled
All you have to do is extract them into a component or template partial and boom — you've got a single source of truth so you can make changes in one place. Tailwind css works by scanning all of your html files, javascript components, and any other templates for class names, generating the corresponding styles and then writing them to a static css file. Next.js gives you the best developer experience with all the features you need for production:
Free Vue UI components for Tailwind CSS
Get started with tailwind css. 14.16.0 what browser are you using? Recently, i tried using tailwind css in a react project bootstrapped by the create react app.
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
10.2.1 what version of node.js are you using? What version of next.js are you using? Macos, linux how are you deploying your application?
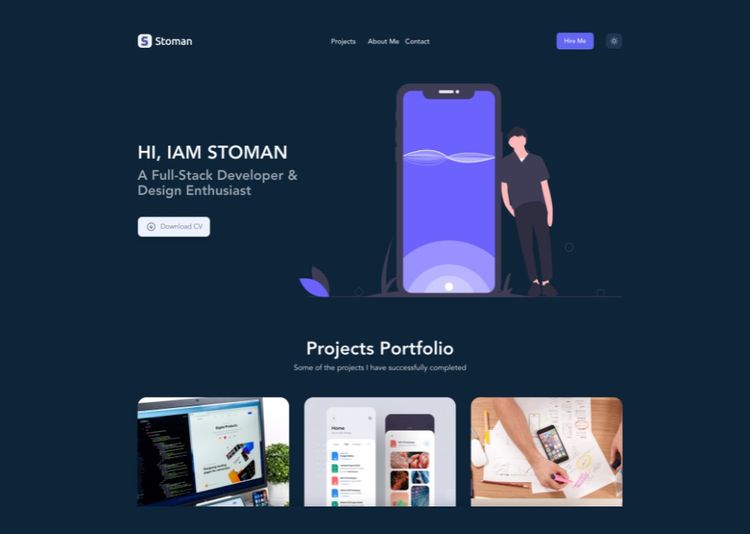
A responsive landing page made with React & Tailwind CSS
Aws describe the bug w. Get started with tailwind css. To learn more about flowbite react make sure to check out to the repository and the main website.
Glassmorphism Login Form In HTML & CSS
← react vue → get more updates. 1 2 < html lang = en > 3 < head > 4. This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly.
Gradient Color Login And Registration Form In Bootstrap 4
Syntax is a beautiful documentation template built with tailwind css and next.js, designed and built by the tailwind css team. Next, generate your tailwind.config.js and postcss.config.js files: 14.16.0 what browser are you using?
The React Framework BestofReactjs
Next.js gives you the best developer experience with all the features you need for production: Get started with tailwind css. Documentation for the tailwind css framework.
Documentation for the tailwind css framework. Next, generate your tailwind.config.js and postcss.config.js files: Aws describe the bug w. Next.js gives you the best developer experience with all the features you need for production: All you have to do is extract them into a component or template partial and boom — you've got a single source of truth so you can make changes in one place. This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly. What version of next.js are you using? To learn more about flowbite react make sure to check out to the repository and the main website. Syntax is a beautiful documentation template built with tailwind css and next.js, designed and built by the tailwind css team. Recently, i tried using tailwind css in a react project bootstrapped by the create react app.
Get started with tailwind css. Tailwind css works by scanning all of your html files, javascript components, and any other templates for class names, generating the corresponding styles and then writing them to a static css file. 14.16.0 what browser are you using? Documentation for the tailwind css framework. Macos, linux how are you deploying your application? 10.2.1 what version of node.js are you using? N/a what operating system are you using? 1 2 < html lang = en > 3 < head > 4. ← react vue → get more updates. Next.js v9 and older don’t support postcss 8 yet so you need to install the tailwind css v2.0 postcss 7 compatibility build for now as we’ve shown above.

![26535790Concavo React Next.js admin template.zip [Updated] Nulled](https://concavo.mobifica.com/screenshots/2.png)