React Js Footer Template
React js footer template - In the above example, the name property with the value gulshan has been passed from the example component to the tool component. │ ├── layouts/ # layout containers │ ├── scss/ # scss styles │ ├── views/ # application views. This technology is being used by hundreds of thousands of developers and companies such as vercel, netflix, tiktok, twitch, hulu, nike and hbo max since its original. Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants. So all jsx elements and components are bound into a single tag. The two primary ways of declaring components in. Use this as the starting point for your next hire. Also the return section is wrapped in a tag because there is a limitation in the return function, it can only return a single value.
themeforest30150515Oility React Next JS Multipurpose
Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants. The two primary ways of declaring components in. Also the return section is wrapped in a tag because there is a limitation in the return function, it can only return a single value.
Integrating a Bootstrap Template to React Telexar Blog
So all jsx elements and components are bound into a single tag. In the above example, the name property with the value gulshan has been passed from the example component to the tool component. │ ├── layouts/ # layout containers │ ├── scss/ # scss styles │ ├── views/ # application views.
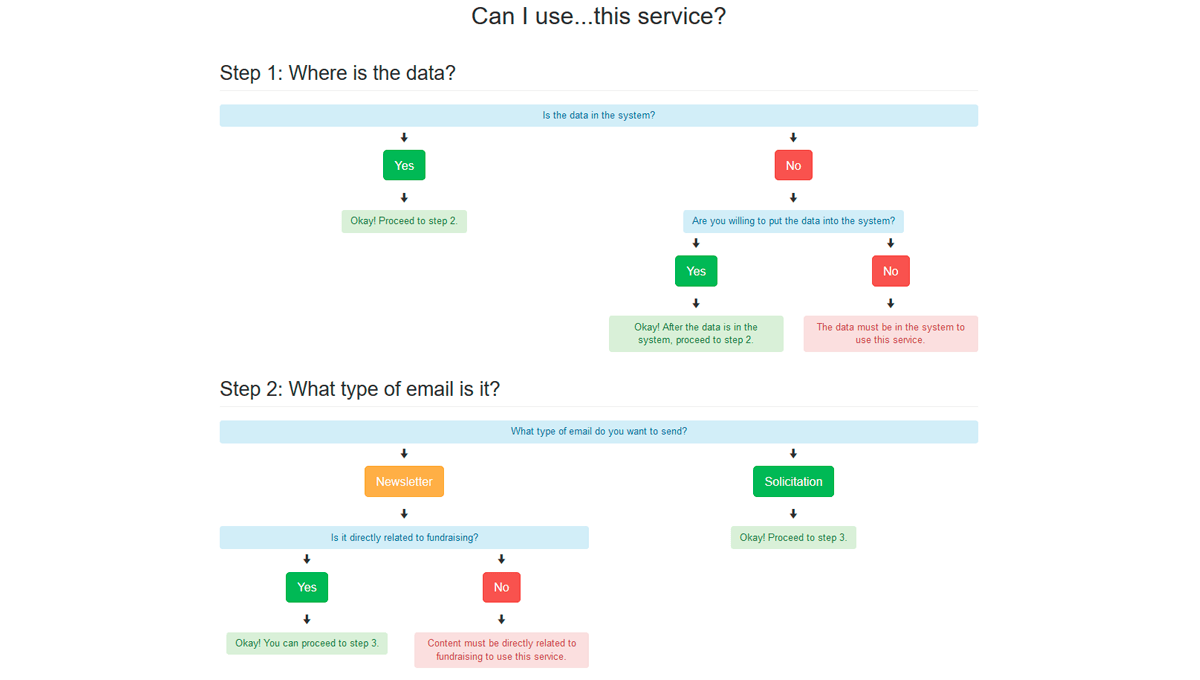
BOOTSTRAP DETERMINATION FLOWCHART
Use this as the starting point for your next hire. Also the return section is wrapped in a tag because there is a limitation in the return function, it can only return a single value. Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants.
20+ Creative Website Footer UI Design OnAirCode
In the above example, the name property with the value gulshan has been passed from the example component to the tool component. The two primary ways of declaring components in. │ ├── layouts/ # layout containers │ ├── scss/ # scss styles │ ├── views/ # application views.
Best 14 Free Bootstrap 4 Admin Templates
This technology is being used by hundreds of thousands of developers and companies such as vercel, netflix, tiktok, twitch, hulu, nike and hbo max since its original. In the above example, the name property with the value gulshan has been passed from the example component to the tool component. Use this as the starting point for your next hire.
matthinx
This technology is being used by hundreds of thousands of developers and companies such as vercel, netflix, tiktok, twitch, hulu, nike and hbo max since its original. Also the return section is wrapped in a tag because there is a limitation in the return function, it can only return a single value. In the above example, the name property with the value gulshan has been passed from the example component to the tool component.
This technology is being used by hundreds of thousands of developers and companies such as vercel, netflix, tiktok, twitch, hulu, nike and hbo max since its original. Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants. In the above example, the name property with the value gulshan has been passed from the example component to the tool component.
ALVANGUARD PHOTOGRAPHY (2009) Tribe Carnival
So all jsx elements and components are bound into a single tag. │ ├── layouts/ # layout containers │ ├── scss/ # scss styles │ ├── views/ # application views. The two primary ways of declaring components in.
This technology is being used by hundreds of thousands of developers and companies such as vercel, netflix, tiktok, twitch, hulu, nike and hbo max since its original. So all jsx elements and components are bound into a single tag. │ ├── layouts/ # layout containers │ ├── scss/ # scss styles │ ├── views/ # application views. Use this as the starting point for your next hire. The two primary ways of declaring components in. Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants. Also the return section is wrapped in a tag because there is a limitation in the return function, it can only return a single value. In the above example, the name property with the value gulshan has been passed from the example component to the tool component.