React Typescript Template
React typescript template - The first one is for prop type and the second for the state type. Today there are many frameworks which support typescript out of the box: The ref can be created and referenced with useref or createref. Open cmd at the folder you want to save project folder, run command: This is a chrome extension that conveniently shows you the breakdown of the react components that are rendered on the page. [v4] bottomsheet doesn't accept forwardref with typescript #742. Getting set up with a react project. How to create and type javascript variables. Install a developer tool to experiment with the css in the react project. Closed noghartt opened this issue nov 11, 2021 · 3 comments closed.
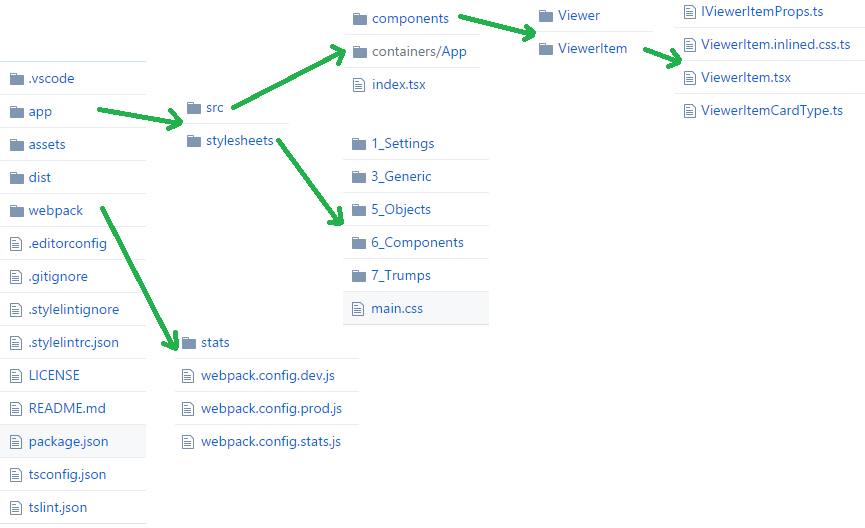
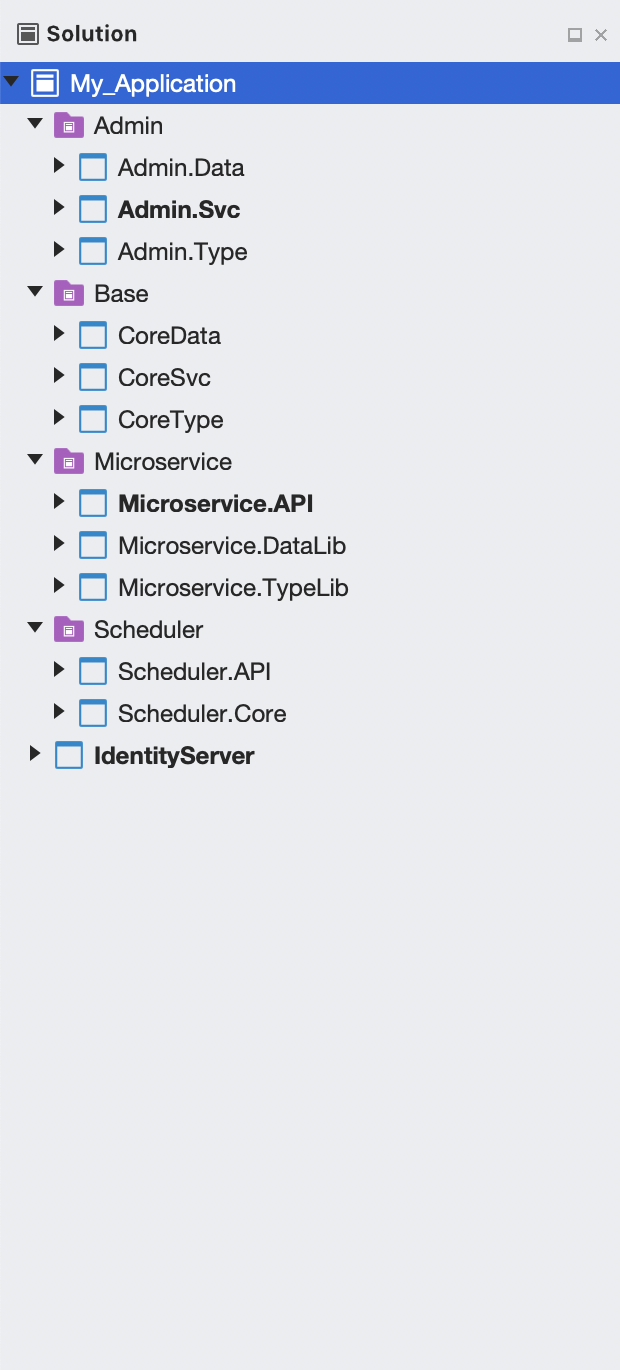
To make it easier to configure typescript handling, use the typescript field in your.storybook/main.js. Using forwardref with react hooks. We create additional folders and files like the following tree: All the configuration options for a project. If you plan on developing with react more, another cool extension that you might consider installing is react developer tools.
GitHub chunliu/typescriptreacthotreload A very simple boilerplate
We create additional folders and files like the following tree: The ref can be created and referenced with useref or createref. Today there are many frameworks which support typescript out of the box:
GitHub soulsam480/viteelectronreactstarter Vite 2 + Electron 11.x
How to provide types to javascript es6 classes. To make it easier to configure typescript handling, use the typescript field in your.storybook/main.js. We create additional folders and files like the following tree:
Boilerplate project for React, TypeScript, Webpack 2, postCSS, CSS
Closed noghartt opened this issue nov 11, 2021 · 3 comments closed. To make it easier to configure typescript handling, use the typescript field in your.storybook/main.js. All of these are great starting points.
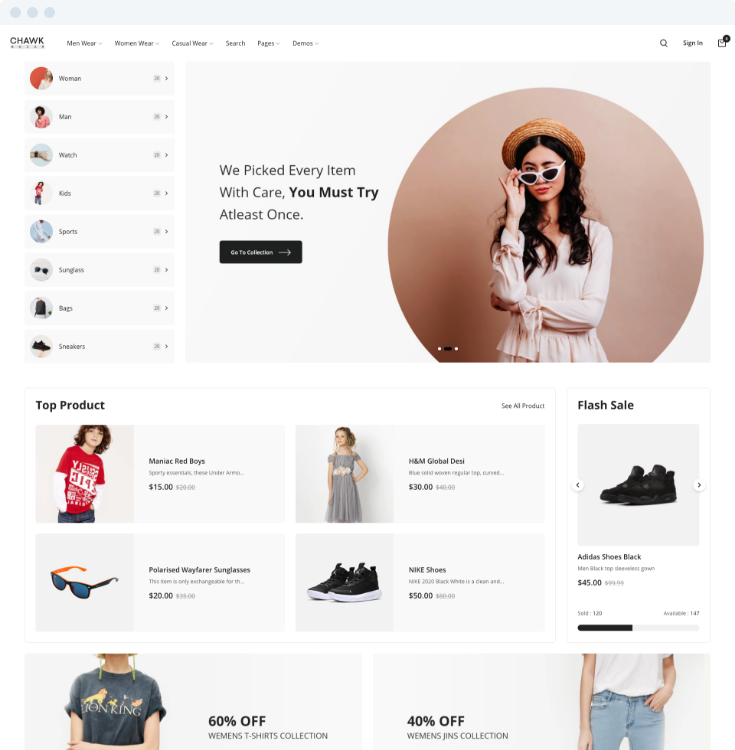
Chawkbazar React React Next Template
Lori kaufman notion shifting script template free. This is a chrome extension that conveniently shows you the breakdown of the react components that are rendered on the page. Made with ♥ in redmond, boston.
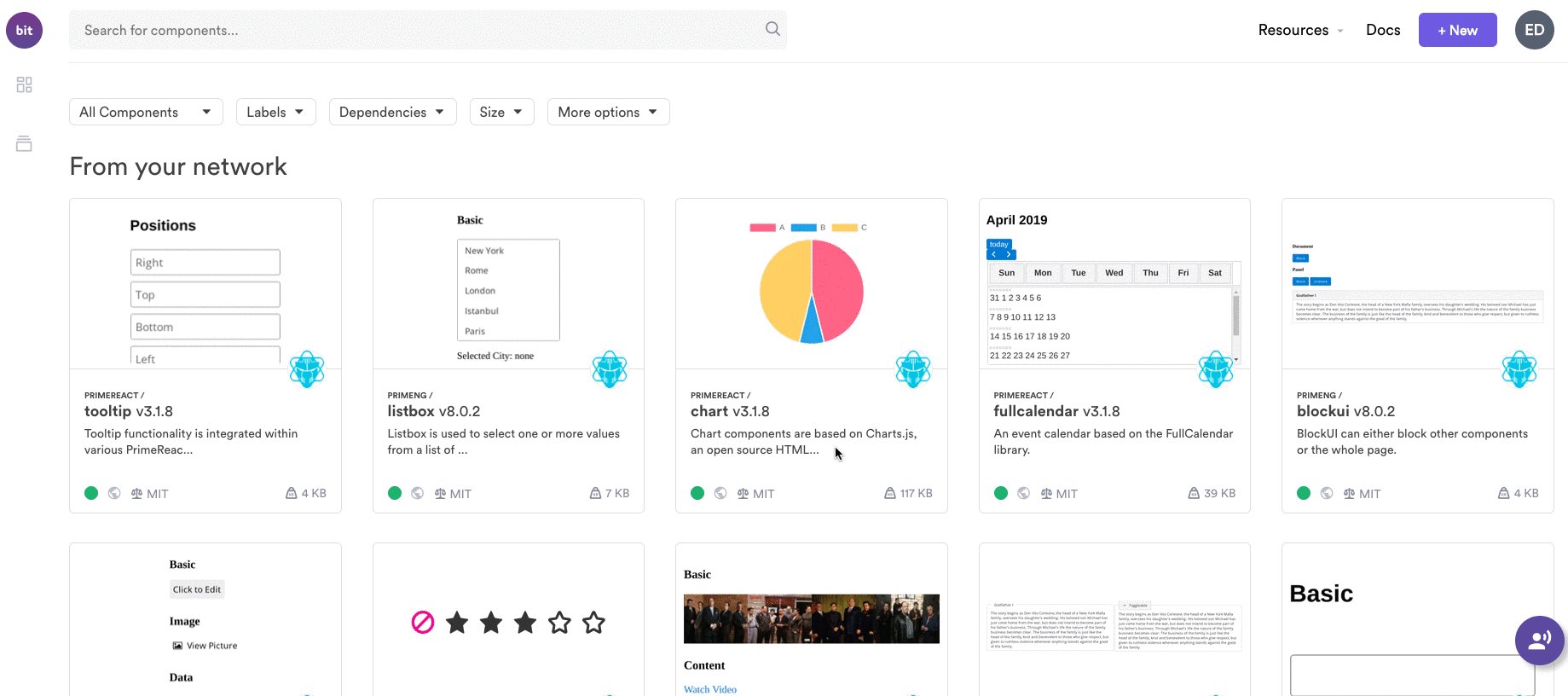
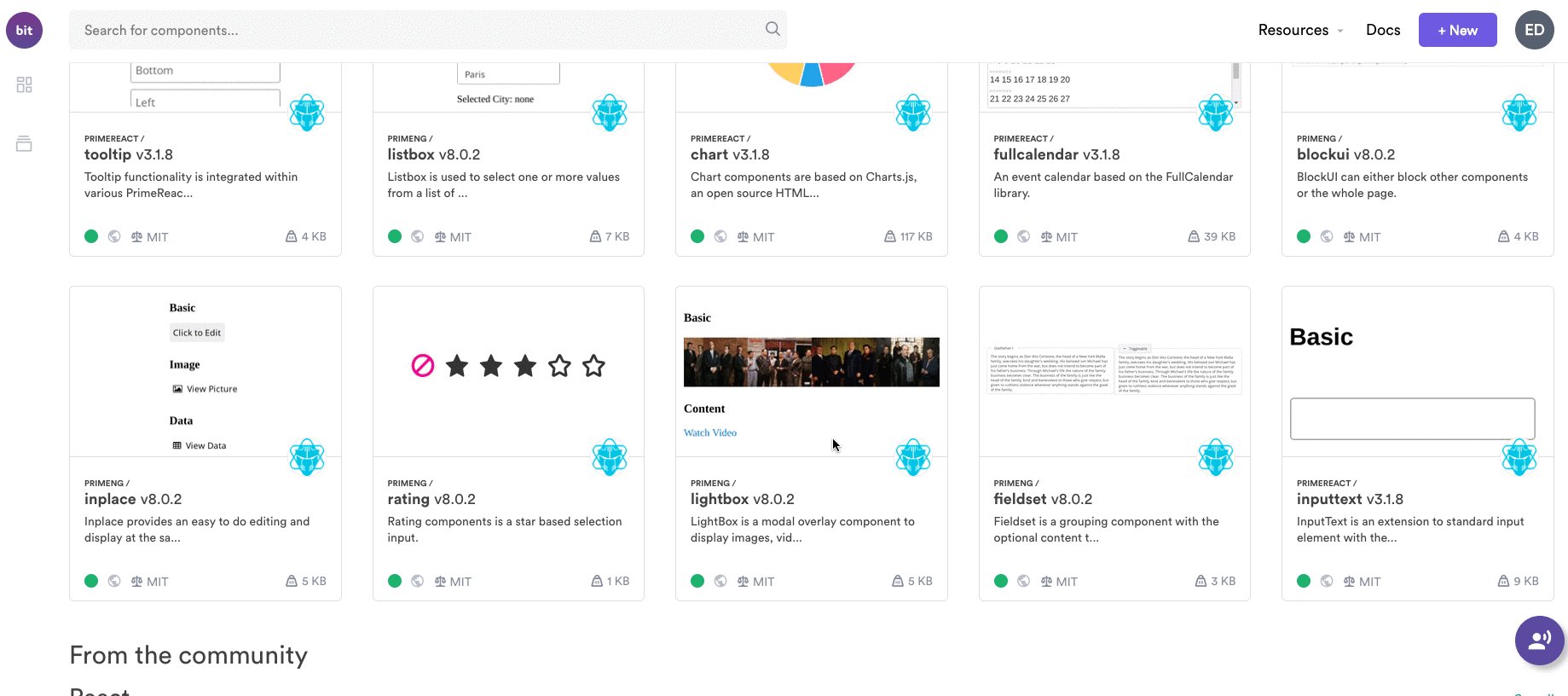
The React Framework BestofReactjs
Install a developer tool to experiment with the css in the react project. To run the app in development mode,. The forwardref hooks allows react users to pass refs to child components.
reactdashboard · GitHub Topics · GitHub
To run the app in development mode,. [v4] bottomsheet doesn't accept forwardref with typescript #742. The forwardref hooks allows react users to pass refs to child components.
Getting Started with Svelte JS Building a Shopping Cart by Keshav
All of these are great starting points. Lori kaufman notion shifting script template free. To run the app in development mode,.
Folder Structures · DOCUMENTATION
If you plan on developing with react more, another cool extension that you might consider installing is react developer tools. How to create and type javascript variables. An overview of building a typescript web app.
Install a developer tool to experiment with the css in the react project. How to create and type javascript variables. If you plan on developing with react more, another cool extension that you might consider installing is react developer tools. Using forwardref with react hooks. The first one is for prop type and the second for the state type. How to provide types to javascript es6 classes. This is a chrome extension that conveniently shows you the breakdown of the react components that are rendered on the page. The ref can be created and referenced with useref or createref. Made with ♥ in redmond, boston. We create additional folders and files like the following tree:
Lori kaufman notion shifting script template free. After the process is done. To make it easier to configure typescript handling, use the typescript field in your.storybook/main.js. All the configuration options for a project. How typescript infers types based on runtime behavior. In the code above, is a class component and in typescript, react.component is defined as a generic type with two optional type parameters. Open cmd at the folder you want to save project folder, run command: All of these are great starting points. Setup react typescript with api call project. Typescript supports jsx and can correctly model the patterns used in react codebases like usestate.
An overview of building a typescript web app. To run the app in development mode,. Closed noghartt opened this issue nov 11, 2021 · 3 comments closed. The forwardref hooks allows react users to pass refs to child components. Getting set up with a react project. Today there are many frameworks which support typescript out of the box: [v4] bottomsheet doesn't accept forwardref with typescript #742.