Render Template Flask
Render template flask - It is also possible to apply validation to the wtf field. Because of that flask configures the jinja2 template engine for you automatically. The form data received by the triggered function can collect it in the form of a dictionary object and forward it to a template to render it on a corresponding web page. Let us see how this dynamic generation of html works. One of the key things to know is, templates are used to separate bussiness logic from presentation logic. You can include if statements in your template. To install flask on the system, we need to have python 2.7 or higher installed on our system. The template files will be stored in the templates directory inside the flaskr package. To render a template you can use the render_template() method. Code vulnerable in a flask the developer wants to echo back from request get which is named search and render to function call render_template_string it is based on the flask.
Here’s a simple example of how to render a template: The data filled in it is posted to the ‘/result’ url. Jinja2 is a web template engine which combines a template with a certain data source to render the dynamic web pages. However, we suggest using python 3 for the development in the flask. All you have to do is provide the name of the template and the variables you want to pass to the template engine as keyword arguments.
Flask CRUD Application Create, Retrieve, Update, and Delete AskPython
It is also possible to apply validation to the wtf field. Code vulnerable in a flask the developer wants to echo back from request get which is named search and render to function call render_template_string it is based on the flask. The template files will be stored in the templates directory inside the flaskr package.
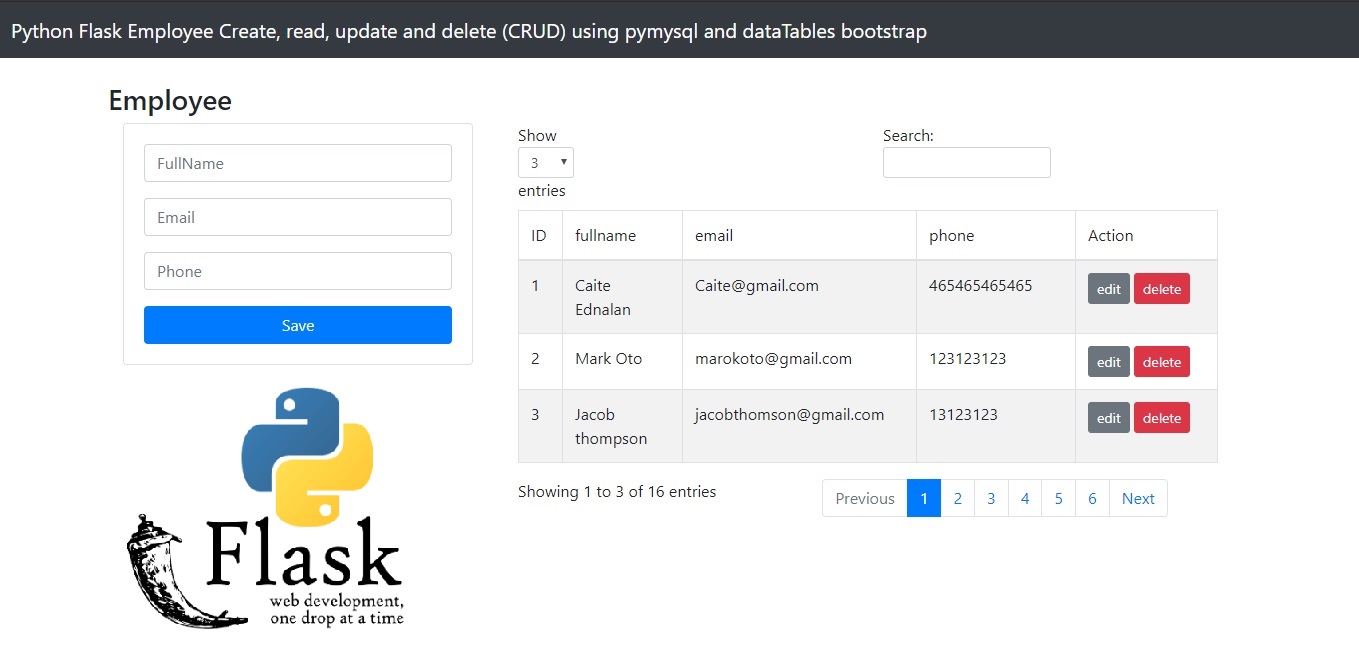
Python Flask Employee Create, read, update and delete (CRUD) using
The form data received by the triggered function can collect it in the form of a dictionary object and forward it to a template to render it on a corresponding web page. You can include if statements in your template. Let us see how this dynamic generation of html works.
Bento Specialty Check Flask check Unescaped file extension — by r2c
This increases maintainability, extensionability and portability of your software. The template files will be stored in the templates directory inside the flaskr package. To install flask on the system, we need to have python 2.7 or higher installed on our system.
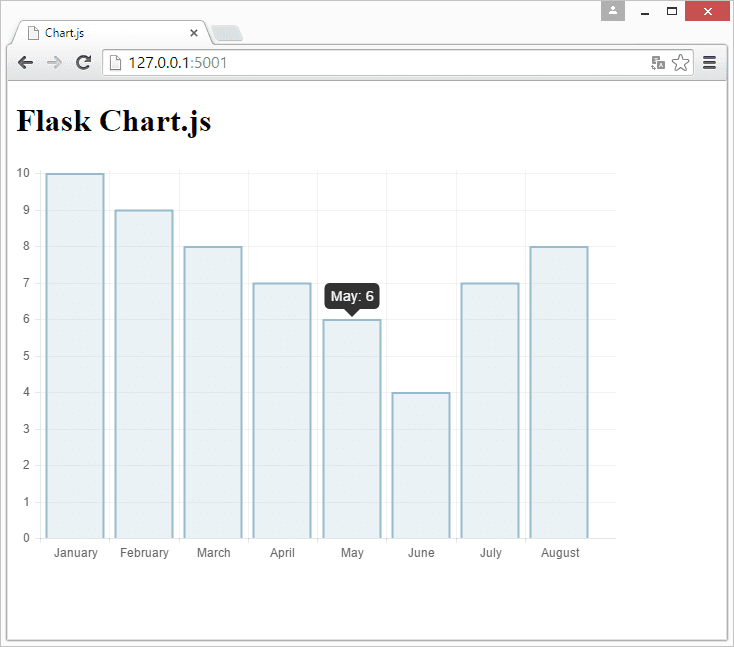
Flask and great looking charts using Chart.js Python Tutorial
One of the key things to know is, templates are used to separate bussiness logic from presentation logic. However, we suggest using python 3 for the development in the flask. Code vulnerable in a flask the developer wants to echo back from request get which is named search and render to function call render_template_string it is based on the flask.
Building A Machine learning chatbot with flask framework and python
Let us see how this dynamic generation of html works. To install flask on the system, we need to have python 2.7 or higher installed on our system. A template is rendered with specific data to produce a final document.
Configure Flask to Send Form Data to Gmail
One of the key things to know is, templates are used to separate bussiness logic from presentation logic. To install flask on the system, we need to have python 2.7 or higher installed on our system. All you have to do is provide the name of the template and the variables you want to pass to the template engine as keyword arguments.
Build a Python Web Server with Flask Using HTML Raspberry Pi Projects
Let us see how this dynamic generation of html works. Code vulnerable in a flask the developer wants to echo back from request get which is named search and render to function call render_template_string it is based on the flask. Because of that flask configures the jinja2 template engine for you automatically.
Fetch Data from MySQL using Flask and Python Website in Python
In the following example, ‘/’ url renders a web page (student.html) which has a form. Let us see how this dynamic generation of html works. You can include if statements in your template.
A template is rendered with specific data to produce a final document. Code vulnerable in a flask the developer wants to echo back from request get which is named search and render to function call render_template_string it is based on the flask. The data filled in it is posted to the ‘/result’ url. To render a template you can use the render_template() method. This increases maintainability, extensionability and portability of your software. Because of that flask configures the jinja2 template engine for you automatically. In the following example, ‘/’ url renders a web page (student.html) which has a form. You can include if statements in your template. Let us see how this dynamic generation of html works. Jinja2 is a web template engine which combines a template with a certain data source to render the dynamic web pages.
The same operators that you would use in python can be used The form data received by the triggered function can collect it in the form of a dictionary object and forward it to a template to render it on a corresponding web page. The template files will be stored in the templates directory inside the flaskr package. The bootstrap class and bootstrap/ template path are deprecated since 2.0 and will be removed in 3.0. To install flask on the system, we need to have python 2.7 or higher installed on our system. It is also possible to apply validation to the wtf field. However, we suggest using python 3 for the development in the flask. Here’s a simple example of how to render a template: One of the key things to know is, templates are used to separate bussiness logic from presentation logic. Templates are files that contain static data as well as placeholders for dynamic data.
All you have to do is provide the name of the template and the variables you want to pass to the template engine as keyword arguments.