Template Literals Javascript Not Working
Template literals javascript not working - Null no es equivalente a undefined.vea operadores de comparación para más detalles. With alternating string syntax, using escape characters, and using template literals, there are several ways to safely create a string. Members contains an array populated by objects. Inside that, we want to access the members property, so we use [members].; Inside this object, we want to access the powers property, so we use [powers].; Notice that we did not benefit from all the information provided in the original passed object. Inside the powers property is an array containing the. Given change of a firstname (i.e. We want to access the second object inside the array, so we use [1].; Instead of ‘’ or “” quotation marks they use the backticks (``).
A firstnamechanged event), we should expect that the callback will receive an argument of type string.similarly, the callback for a change to age should receive a number argument. Aquí se debe usar el operador de igualdad estricta en lugar del operador de igualdad estándar, ya que x == undefined también verifica si x es null, mientras que el de igualdad estricta no. On the javascript page, click next to the javascript language version list. First, we have the variable name — superheroes. If you are working on an application that uses both ecmascript 5.1 and a newer version of ecmascript, the easiest way is to choose the highest language version for the whole project from the list on the javascript page.
Multiline using Template Literals Javascript (ES6) 2020 YouTube
A firstnamechanged event), we should expect that the callback will receive an argument of type string.similarly, the callback for a change to age should receive a number argument. Members contains an array populated by objects. With alternating string syntax, using escape characters, and using template literals, there are several ways to safely create a string.
javascript How to call a function inside a Template literal in node
Given change of a firstname (i.e. Aquí se debe usar el operador de igualdad estricta en lugar del operador de igualdad estándar, ya que x == undefined también verifica si x es null, mientras que el de igualdad estricta no. Inside this object, we want to access the powers property, so we use [powers].;
38 Javascript Json Escape Quotes Javascript Answer
First, we have the variable name — superheroes. Inside the powers property is an array containing the. Notice that we did not benefit from all the information provided in the original passed object.
Vue.js How to hide a public API key from github Chris Nielsen Code Walk
With alternating string syntax, using escape characters, and using template literals, there are several ways to safely create a string. Aquí se debe usar el operador de igualdad estricta en lugar del operador de igualdad estándar, ya que x == undefined también verifica si x es null, mientras que el de igualdad estricta no. We want to access the second object inside the array, so we use [1].;
Are You Familiar with Javascript Functions...Really? Innofied
First, we have the variable name — superheroes. Aquí se debe usar el operador de igualdad estricta en lugar del operador de igualdad estándar, ya que x == undefined también verifica si x es null, mientras que el de igualdad estricta no. With alternating string syntax, using escape characters, and using template literals, there are several ways to safely create a string.
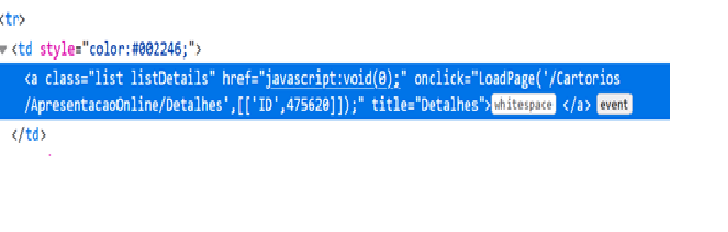
34 Onclick Event With Parameters In Javascript Modern Javascript Blog
Null no es equivalente a undefined.vea operadores de comparación para más detalles. Template were introduced in es6 to allow embed expressions inside a string. Inside the powers property is an array containing the.
MS Office for Mac 2011 Techglimpse
Aquí se debe usar el operador de igualdad estricta en lugar del operador de igualdad estándar, ya que x == undefined también verifica si x es null, mientras que el de igualdad estricta no. They offer a much better way of string interpolation and expressions can be embedded in a way like ${a+b}. Given change of a firstname (i.e.
Ben Frain
Null no es equivalente a undefined.vea operadores de comparación para más detalles. Members contains an array populated by objects. A firstnamechanged event), we should expect that the callback will receive an argument of type string.similarly, the callback for a change to age should receive a number argument.
A firstnamechanged event), we should expect that the callback will receive an argument of type string.similarly, the callback for a change to age should receive a number argument. Aquí se debe usar el operador de igualdad estricta en lugar del operador de igualdad estándar, ya que x == undefined también verifica si x es null, mientras que el de igualdad estricta no. Instead of ‘’ or “” quotation marks they use the backticks (``). They offer a much better way of string interpolation and expressions can be embedded in a way like ${a+b}. If you are working on an application that uses both ecmascript 5.1 and a newer version of ecmascript, the easiest way is to choose the highest language version for the whole project from the list on the javascript page. Inside the powers property is an array containing the. On the javascript page, click next to the javascript language version list. First, we have the variable name — superheroes. Null no es equivalente a undefined.vea operadores de comparación para más detalles. Members contains an array populated by objects.
Notice that we did not benefit from all the information provided in the original passed object. Inside that, we want to access the members property, so we use [members].; We want to access the second object inside the array, so we use [1].; Template were introduced in es6 to allow embed expressions inside a string. Inside this object, we want to access the powers property, so we use [powers].; With alternating string syntax, using escape characters, and using template literals, there are several ways to safely create a string. Given change of a firstname (i.e.