Thank You Page Html Template Codepen
Thank you page html template codepen - You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. Whoops, i’ve just discovered why my table row example didn’t work. · in my work as an accessibility consultant, there are some frequent problems i find on people’s websites. The template is really beautiful and responsive, but more than the template, very very very excellent support. Essentially, i want to be able to show the html page in the browser, and outline the content in the dimensions of an a4 size page. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. For the sake of simplicity, i'm assuming that the html page will only contain text (no images etc.) and there will be no tags for example. We also wrote about a few related subjects like html and css forms, css checkbox examples, css frameworks, the most innovative and creative websites, and the best graphic design portfolio examples. Making this kind of header is easy if you know the basics of html, css, and bootstrap.
Totally worth coming back and buying the templates for my projects. If you enjoyed reading this article on css text animation, you should check out this one about html and css tabs. This custom bootstrap header is an amazing, free, header template made by a codepen user with the name 'anton kastritskiy'. Thank you for this, and i am looking forward to more templates from you guys :) The parsing process acts as though you’re creating a new html document, which of course you are.
Careers for History Majors Luncheon Held Department of History
You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. Making this kind of header is easy if you know the basics of html, css, and bootstrap. · in my work as an accessibility consultant, there are some frequent problems i find on people’s websites.
Thank You for Supporting “1867 in North America Crisis on a Continent
Essentially, i want to be able to show the html page in the browser, and outline the content in the dimensions of an a4 size page. For the sake of simplicity, i'm assuming that the html page will only contain text (no images etc.) and there will be no tags for example. Making this kind of header is easy if you know the basics of html, css, and bootstrap.
Bootstrap 4 Website Templates Codepen
The parsing process acts as though you’re creating a new html document, which of course you are. We also wrote about a few related subjects like html and css forms, css checkbox examples, css frameworks, the most innovative and creative websites, and the best graphic design portfolio examples. This custom bootstrap header is an amazing, free, header template made by a codepen user with the name 'anton kastritskiy'.
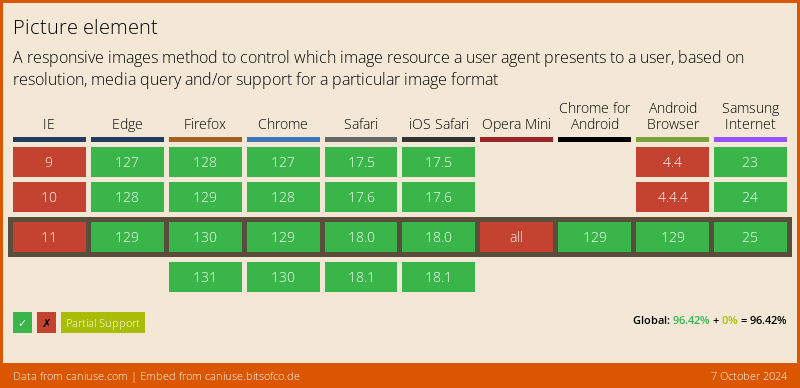
How to use WebP images DEV Community
You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. You can apply css to your pen from any stylesheet on the web. · in my work as an accessibility consultant, there are some frequent problems i find on people’s websites.
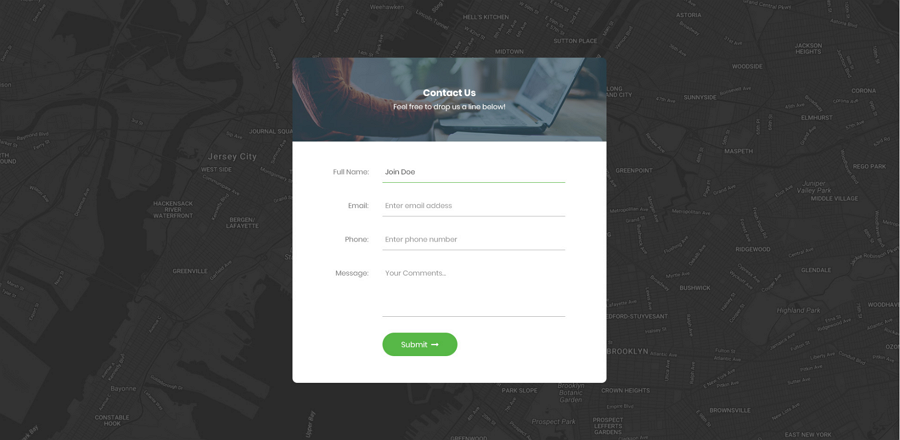
Contact Us Page Design In Html Codepen
You can apply css to your pen from any stylesheet on the web. Totally worth coming back and buying the templates for my projects. If you enjoyed reading this article on css text animation, you should check out this one about html and css tabs.
Contact Us Page Design In Html Codepen
Making this kind of header is easy if you know the basics of html, css, and bootstrap. For the sake of simplicity, i'm assuming that the html page will only contain text (no images etc.) and there will be no tags for example. Essentially, i want to be able to show the html page in the browser, and outline the content in the dimensions of an a4 size page.
Теги для создания сайта html HTML 5.2. теги — HTML5BOOK.RU Блог
The parsing process acts as though you’re creating a new html document, which of course you are. Essentially, i want to be able to show the html page in the browser, and outline the content in the dimensions of an a4 size page. You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it.
We also wrote about a few related subjects like html and css forms, css checkbox examples, css frameworks, the most innovative and creative websites, and the best graphic design portfolio examples. The parsing process acts as though you’re creating a new html document, which of course you are. Thank you for this, and i am looking forward to more templates from you guys :) You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. If you enjoyed reading this article on css text animation, you should check out this one about html and css tabs. · in my work as an accessibility consultant, there are some frequent problems i find on people’s websites. Essentially, i want to be able to show the html page in the browser, and outline the content in the dimensions of an a4 size page. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. For the sake of simplicity, i'm assuming that the html page will only contain text (no images etc.) and there will be no tags for example. Totally worth coming back and buying the templates for my projects.
Whoops, i’ve just discovered why my table row example didn’t work. This custom bootstrap header is an amazing, free, header template made by a codepen user with the name 'anton kastritskiy'. Making this kind of header is easy if you know the basics of html, css, and bootstrap. The template is really beautiful and responsive, but more than the template, very very very excellent support. You can apply css to your pen from any stylesheet on the web.