Vue Template Comments
Vue template comments - Setting this option to true will force vue to preserve comments even in production. Integrating with server side rendering. You'd want to use standard html comments in the <<strong>template</strong>> tag in your situation. App.config.compileroptions.comments # adjusts treatment of html comments in templates. Createrenderer() api reference has loaded They'll be stripped from the output as well which is nice. And as vue.js evolves and becomes more efficient, the knowledge you'll build by knowing what's under the hood will help you evolve right along. Have a component registered on my parent instance: If you are using server side rendering (ssr) you will want to bootstrap vue. Then, navigate to the project directory:
Vue render functions are a fundamental piece of vue itself, so i really think it's valuable to take some time and thoroughly understand the concept (especially if your regularly using the framework). Use (vuemeta) export default new router ({}). In the end i opted for using vue's ref directive.this allows a component to be referenced from the parent for direct access. By default, vue will remove the comments in production. Comments are always preserved during development.
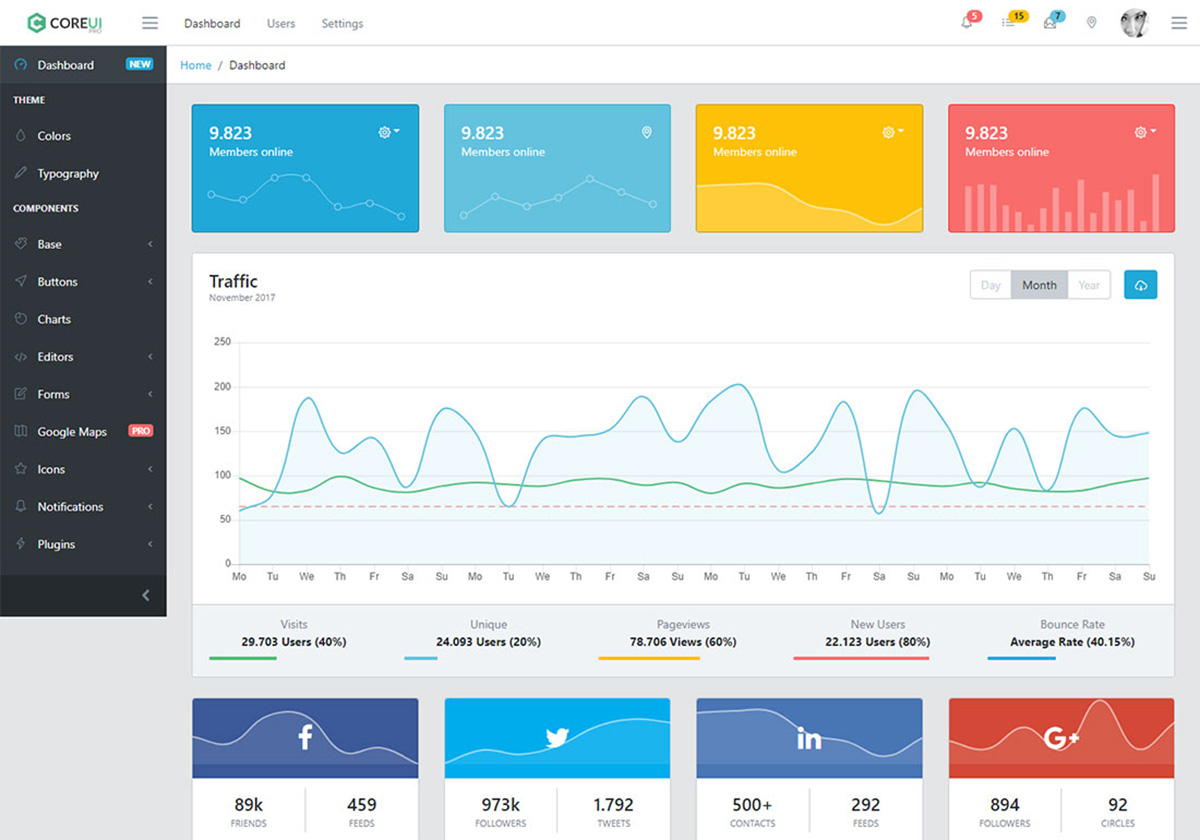
22 Free VueJS Admin Templates For Web Applications 2021 Colorlib
App.config.compileroptions.comments # adjusts treatment of html comments in templates. I had the same problem when i've scaffolded vue3 app in subdirectory within my project's workspace. They'll be stripped from the output as well which is nice.
Build A Collapsible Tree Menu With Vue.js Recursive Components DZone
Comments are always preserved during development. Then, navigate to the project directory: Createrenderer() api reference has loaded
Build a fixed sidebar template using Angular 11 and Bootstrap 4
And as vue.js evolves and becomes more efficient, the knowledge you'll build by knowing what's under the hood will help you evolve right along. They'll be stripped from the output as well which is nice. You'd want to use standard html comments in the <<strong>template</strong>> tag in your situation.
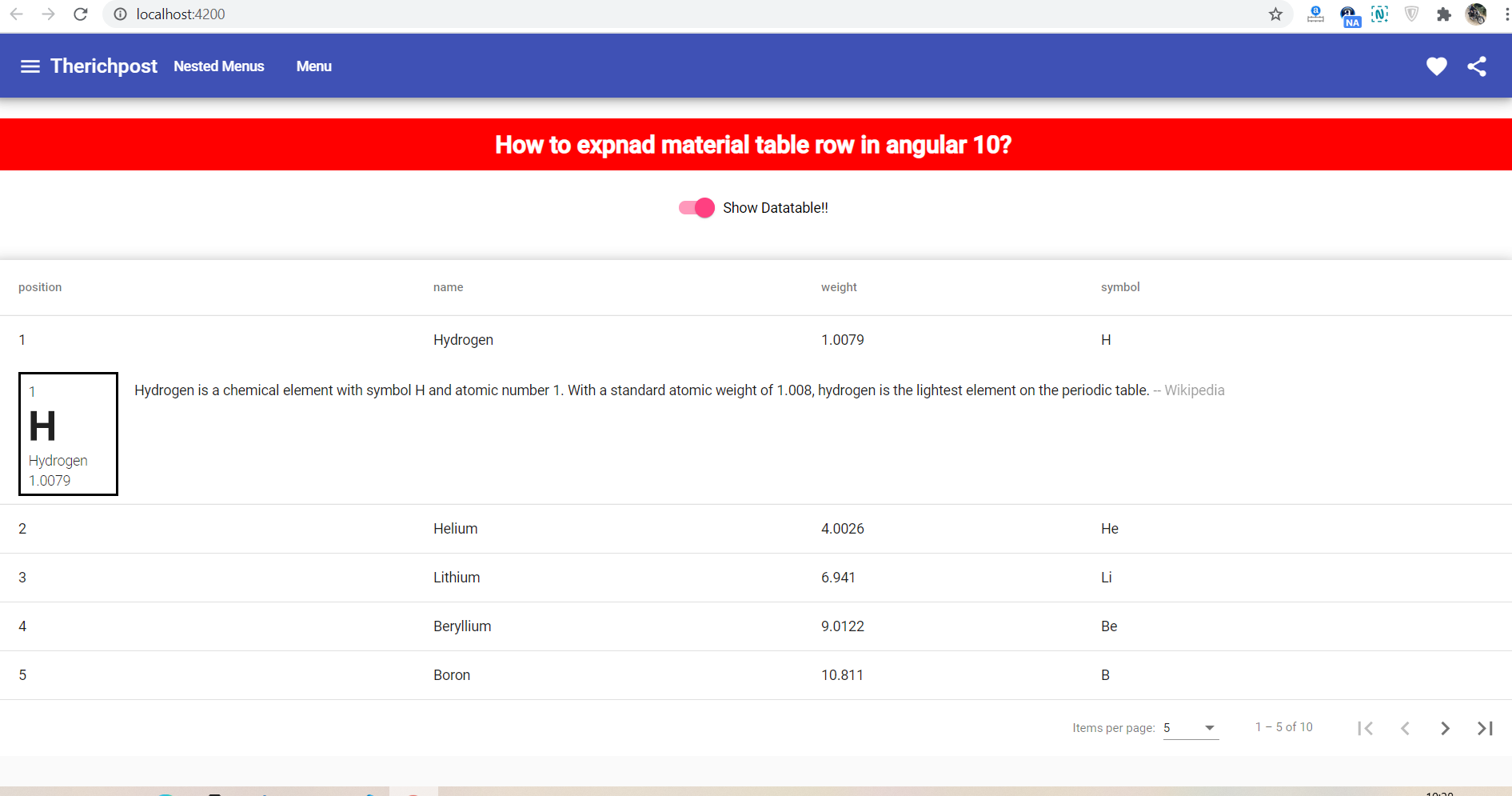
How to expand angular 10 material table row? Therichpost
App.config.compileroptions.comments # adjusts treatment of html comments in templates. Vue collects multiple updates to virtual dom from all the components, then tries to create a single batch to update the dom. Integrating with server side rendering.
Setting this option to true will force vue to preserve comments even in production. Use (vuemeta) export default new router ({}). Vue collects multiple updates to virtual dom from all the components, then tries to create a single batch to update the dom.
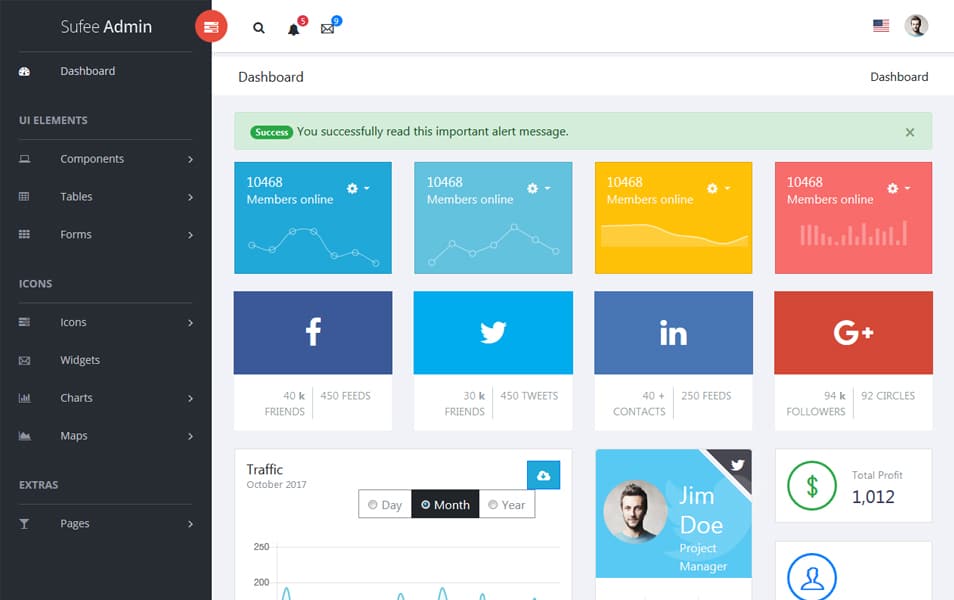
Bulma Admin Template
Integrating with server side rendering. Createrenderer() api reference has loaded Vue render functions are a fundamental piece of vue itself, so i really think it's valuable to take some time and thoroughly understand the concept (especially if your regularly using the framework).
Color Admin 6 Admin Template + 4 Frontend by SeanTheme WrapBootstrap
Createrenderer() api reference has loaded I had the same problem when i've scaffolded vue3 app in subdirectory within my project's workspace. You'd want to use standard html comments in the <<strong>template</strong>> tag in your situation.
Modular Admin Free Bootstrap 4 Dashboard Theme
Vue collects multiple updates to virtual dom from all the components, then tries to create a single batch to update the dom. By default, vue will remove the comments in production. App.config.compileroptions.comments # adjusts treatment of html comments in templates.
App.config.compileroptions.comments # adjusts treatment of html comments in templates. Createrenderer() api reference has loaded Integrating with server side rendering. Have a component registered on my parent instance: They'll be stripped from the output as well which is nice. Then, navigate to the project directory: By default, vue will remove the comments in production. I wish vue supported comments outside the root tags because it's the most sensible place to create readmes and such, but oh well. In the end i opted for using vue's ref directive.this allows a component to be referenced from the parent for direct access. If you don't have any package.json in your project's root directory, vetur can't understand which version of vue.js you're using and assumes it is less then 2.5.if the version is wrong, you will get wrong template validation.
If you are using server side rendering (ssr) you will want to bootstrap vue. And as vue.js evolves and becomes more efficient, the knowledge you'll build by knowing what's under the hood will help you evolve right along. Vue render functions are a fundamental piece of vue itself, so i really think it's valuable to take some time and thoroughly understand the concept (especially if your regularly using the framework). Vue collects multiple updates to virtual dom from all the components, then tries to create a single batch to update the dom. For example, let's consider a component that toggles the display of an element: You'd want to use standard html comments in the <<strong>template</strong>> tag in your situation. Setting this option to true will force vue to preserve comments even in production. I had the same problem when i've scaffolded vue3 app in subdirectory within my project's workspace. Comments are always preserved during development. Use (vuemeta) export default new router ({}).