Wpf Itemscontrol Panel Template
Wpf itemscontrol panel template - We add a grid panel, to get two columns: <<strong>itemscontrol</strong> margin=10 itemssource={binding source={staticresource mytodolist}}> </footer> In the first we have a textblock, which will show the title of the todo item, and in the second column we have a progressbar control, which value we bind. The itemscontrol in this example is bound to the same tasks collection as in the previous example. To display the content of another property you can set the. Using a datatemplate tag inside of the itemscontrol.itemtemplate. Wpf has a wide range of controls for displaying a list of data. For demonstration purposes, the styles and templates in this example are all declared inline. When you create a custom control template and you want to define a placeholder that renders the content, you can use the contentpresenter.by default it adds the content of the content property to the visual tree of the template. A button without and with a custom control template.
c WPF ItemsControl 및 WrapPanel이 막대 모양으로 표시됩니다.
We add a grid panel, to get two columns: For demonstration purposes, the styles and templates in this example are all declared inline. The itemscontrol in this example is bound to the same tasks collection as in the previous example.
c In WPF Itemscontrol is not showing result properly, it is mergin
Using a datatemplate tag inside of the itemscontrol.itemtemplate. When you create a custom control template and you want to define a placeholder that renders the content, you can use the contentpresenter.by default it adds the content of the content property to the visual tree of the template. <<strong>itemscontrol</strong> margin=10 itemssource={binding source={staticresource mytodolist}}> </footer>
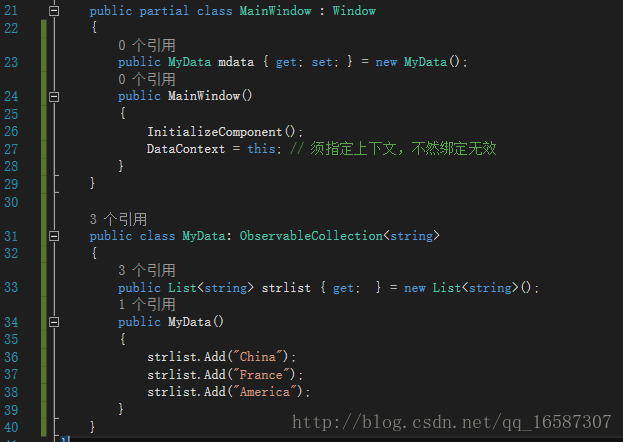
WPF ItemsControl深度解读之Items和ItemsSource_皮皮君的博客CSDN博客
Using a datatemplate tag inside of the itemscontrol.itemtemplate. A button without and with a custom control template. <<strong>itemscontrol</strong> margin=10 itemssource={binding source={staticresource mytodolist}}> </footer>
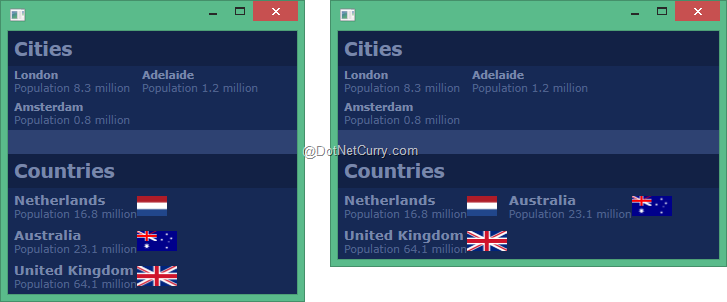
WPF ItemsControl Advanced
Using a datatemplate tag inside of the itemscontrol.itemtemplate. To display the content of another property you can set the. We add a grid panel, to get two columns:
株に使えるプログラミング WPF ItemsControl で ScrollViewer を使用する
In the first we have a textblock, which will show the title of the todo item, and in the second column we have a progressbar control, which value we bind. Wpf has a wide range of controls for displaying a list of data. For demonstration purposes, the styles and templates in this example are all declared inline.
WPF ItemsControl Advanced
We add a grid panel, to get two columns: When you create a custom control template and you want to define a placeholder that renders the content, you can use the contentpresenter.by default it adds the content of the content property to the visual tree of the template. Wpf has a wide range of controls for displaying a list of data.
PPT Hardcore WPF (Windows Presentation Foundation) PowerPoint
A button without and with a custom control template. We add a grid panel, to get two columns: When you create a custom control template and you want to define a placeholder that renders the content, you can use the contentpresenter.by default it adds the content of the content property to the visual tree of the template.
c WPF의 버튼 클릭시 다른 내용으로 ListBox 업데이트
The itemscontrol in this example is bound to the same tasks collection as in the previous example. Using a datatemplate tag inside of the itemscontrol.itemtemplate. For demonstration purposes, the styles and templates in this example are all declared inline.
In the first we have a textblock, which will show the title of the todo item, and in the second column we have a progressbar control, which value we bind. We add a grid panel, to get two columns: Wpf has a wide range of controls for displaying a list of data. When you create a custom control template and you want to define a placeholder that renders the content, you can use the contentpresenter.by default it adds the content of the content property to the visual tree of the template. The itemscontrol in this example is bound to the same tasks collection as in the previous example. For demonstration purposes, the styles and templates in this example are all declared inline. A button without and with a custom control template. Using a datatemplate tag inside of the itemscontrol.itemtemplate. <<strong>itemscontrol</strong> margin=10 itemssource={binding source={staticresource mytodolist}}> </footer> To display the content of another property you can set the.