Writing Template With Picture Box
Writing template with picture box - When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid. Services provided by glogster.com have been temporarily disabled for operational reasons. It enables children to explore and enhance their knowledge in a fun and creative way. For ltr scripts, content flows horizontally from left to right. For rtl scripts, content flows. (additionally, this can be a great time to ask for feedback before the plan becomes official.) making sure timelines (with due dates) are complete, clear and current. Distributing the action plan in writing to all members, with names attached to specific tasks. We would like to show you a description here but the site won’t allow us. In this article, we cover the key components of. For rtl scripts, content flows horizontally from right to left.
We would like to show you a description here but the site won’t allow us. In the previous guide we looked at grid lines, and how to position items against those lines. We are in the process of disabling all recurring payments, but we do recommend that you contact your bank or credit card company directly to halt them. We would like to show you a description here but the site won’t allow us. The next horizontal line is positioned below the previous line.
Texture Old Paper 8 Flickr
Chronicle books is an independent publisher offering bestselling books, children's books, stationery, and gifts. For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the left of the previous line. When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid.
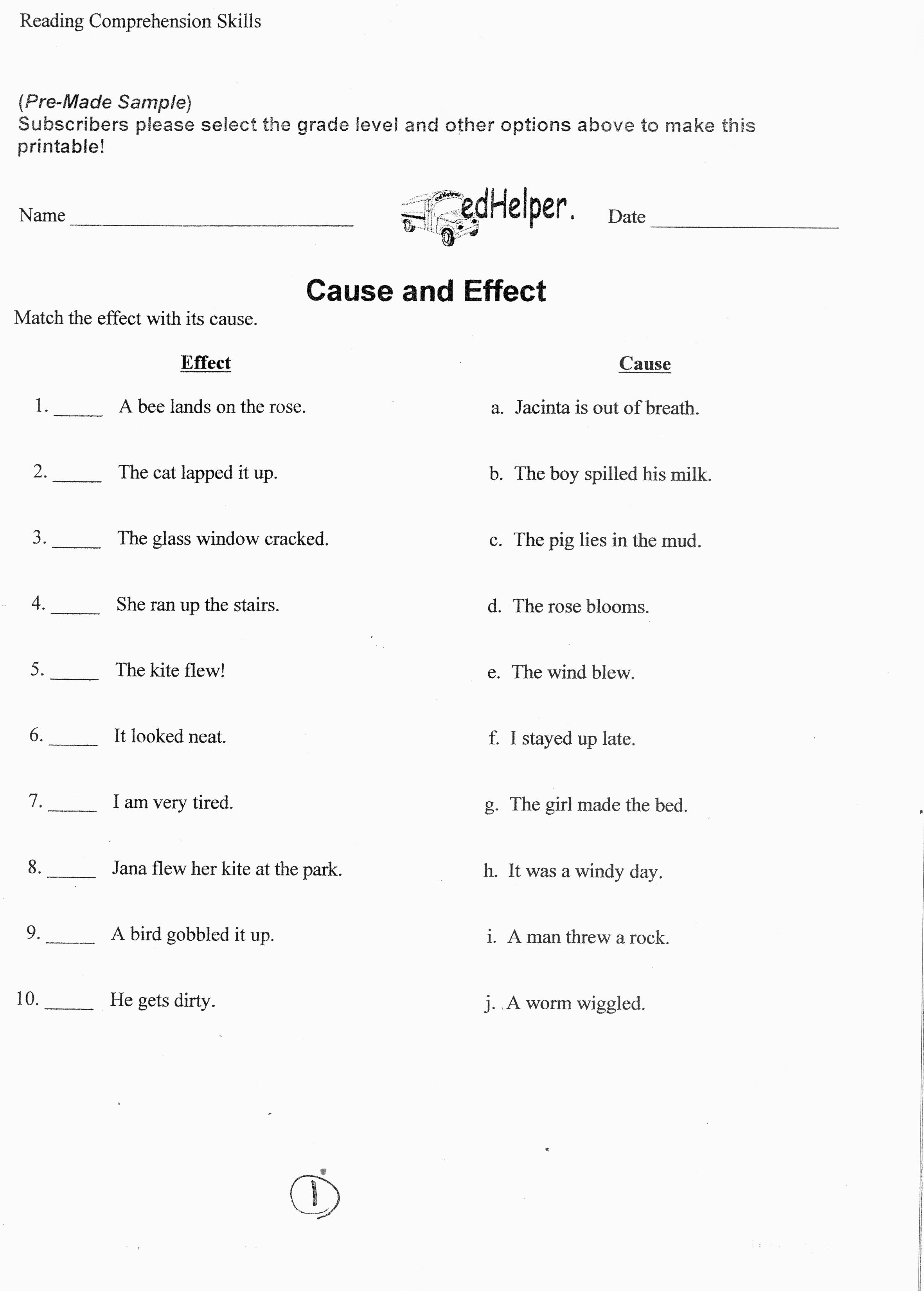
16 Best Images of MLA Bibliography Worksheet Cause Effect Worksheets
Chronicle books is an independent publisher offering bestselling books, children's books, stationery, and gifts. It outlines everything a project entails and helps stakeholders gain clarity on the requirements for project success. A business requirements document (brd) is like that puzzle box picture.
Early Learning Resources Bricks and Mortar Editable Text
We would welcome the opportunity for investors who are interested in partnering with glogster to contact us so that we are able to. We would like to show you a description here but the site won’t allow us. In the previous guide we looked at grid lines, and how to position items against those lines.
7 Prospective Introduction Email Template SampleTemplatess
We would like to show you a description here but the site won’t allow us. It outlines everything a project entails and helps stakeholders gain clarity on the requirements for project success. (additionally, this can be a great time to ask for feedback before the plan becomes official.) making sure timelines (with due dates) are complete, clear and current.
Karaoke Flyer Karaoke, Flyer, Poster template free
We would like to show you a description here but the site won’t allow us. For rtl scripts, content flows. Services provided by glogster.com have been temporarily disabled for operational reasons.
Stream Overlay Orange and Purple Zonic Design Download in 2020
In this article, we cover the key components of. For rtl scripts, content flows horizontally from right to left. We would like to show you a description here but the site won’t allow us.
I will create label design, cbd label, hemp label, bottle label and
When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid. We would like to show you a description here but the site won’t allow us. For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the left of the previous line.
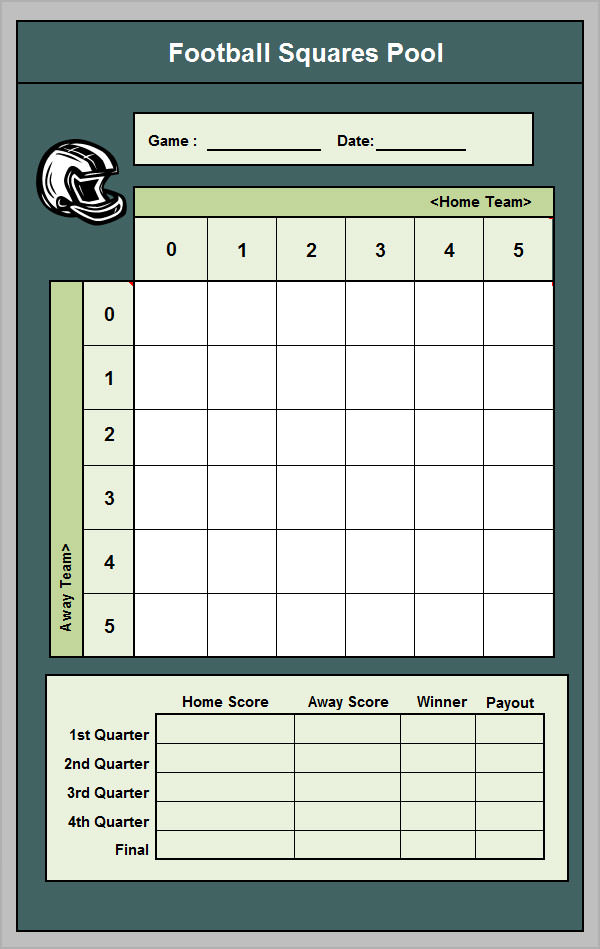
8 Beautiful Sample Foot Ball Square Templates Sample Templates
We would like to show you a description here but the site won’t allow us. We would like to show you a description here but the site won’t allow us. For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the left of the previous line.
It outlines everything a project entails and helps stakeholders gain clarity on the requirements for project success. When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid. It enables children to explore and enhance their knowledge in a fun and creative way. We are in the process of disabling all recurring payments, but we do recommend that you contact your bank or credit card company directly to halt them. Distributing the action plan in writing to all members, with names attached to specific tasks. (additionally, this can be a great time to ask for feedback before the plan becomes official.) making sure timelines (with due dates) are complete, clear and current. In the previous guide we looked at grid lines, and how to position items against those lines. A business requirements document (brd) is like that puzzle box picture. For rtl scripts, content flows horizontally from right to left. We would like to show you a description here but the site won’t allow us.
Services provided by glogster.com have been temporarily disabled for operational reasons. For ltr scripts, content flows horizontally from left to right. We would like to show you a description here but the site won’t allow us. We would like to show you a description here but the site won’t allow us. For rtl scripts, content flows. In this article, we cover the key components of. The next horizontal line is positioned below the previous line. Get unlimited access to 40,000 of the best books, audiobooks, videos, & more for kids 12 and under. We would welcome the opportunity for investors who are interested in partnering with glogster to contact us so that we are able to. We would like to show you a description here but the site won’t allow us.
Chronicle books is an independent publisher offering bestselling books, children's books, stationery, and gifts. For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the left of the previous line.