X Block Template
X block template - {% include 'my template' a:x, b:y %} block. The base template is directly in the templates directory. Used in conjunction with the block tag, provides template. {% block title %} will change the title displayed in the browser’s tab and window title. A text enclosed by {{and }} is a scriban code block that will be evaluated by the scriban templating engine. It's also possible to pass any number of named parameters to the include tag. This icon means the component is part. These will then be defined as variables in the included template. A plain block to output as is; Awesome vert.x is a list of awesome frameworks, libraries or other components related to vert.x.
{% block content %} is where the content of each page goes, such as the login form or a blog post. {% block header %} is similar to title but will change the title displayed on the page. Used in conjunction with extends to provide template inheritance. There are 3 types of block of text in a template: A text block that can escape code blocks;
Talentmanagement ADDIC
A text enclosed by {{and }} is a scriban code block that will be evaluated by the scriban templating engine. A plain block to output as is; {% block title %} will change the title displayed in the browser’s tab and window title.
Format for plans in AutoCAD Download CAD free (146.45 KB) Bibliocad
Awesome vert.x is a list of awesome frameworks, libraries or other components related to vert.x. There are 3 types of block of text in a template: This icon means the component is part.
Minecraft Lava Block Mood Light Minecraft Shop
{% block header %} is similar to title but will change the title displayed on the page. {% block content %} is where the content of each page goes, such as the login form or a blog post. A plain block to output as is;
Knit Jones Bathroom Reno Day 1...in pictures
Used in conjunction with the block tag, provides template. It's also possible to pass any number of named parameters to the include tag. This icon means the component is part.
Dibujos de Wolverine para colorear en Picturalia
{% block content %} is where the content of each page goes, such as the login form or a blog post. {% block header %} is similar to title but will change the title displayed on the page. Awesome vert.x is a list of awesome frameworks, libraries or other components related to vert.x.
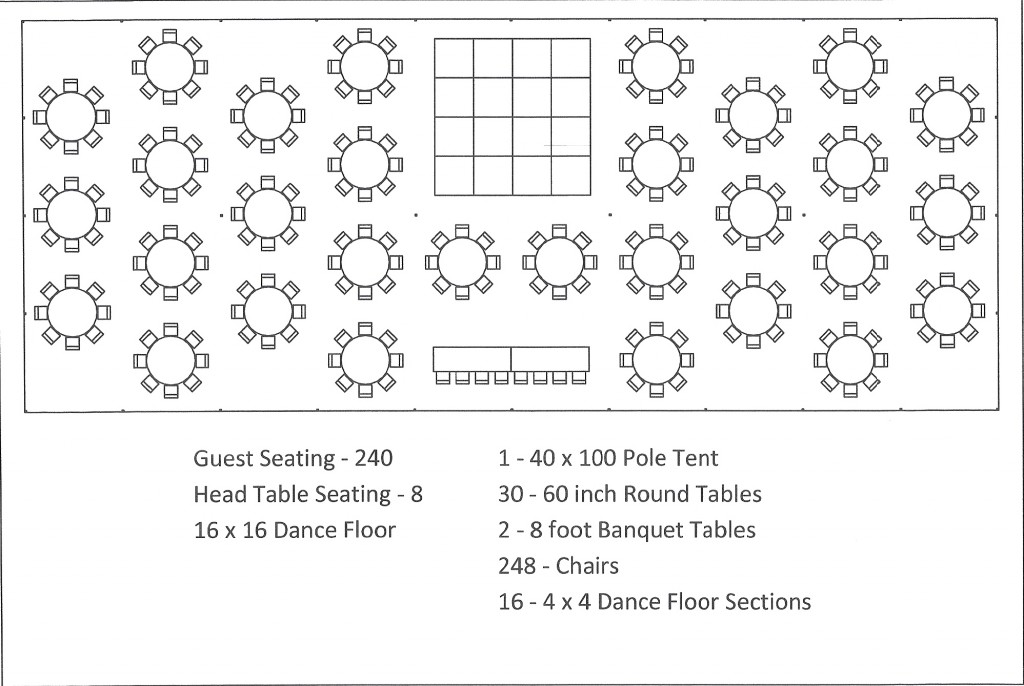
40 x 100 Pole Tent Seating Arrangement
Used in conjunction with the block tag, provides template. The base template is directly in the templates directory. {% block header %} is similar to title but will change the title displayed on the page.
V Ling 01.11
There are 3 types of block of text in a template: {% block title %} will change the title displayed in the browser’s tab and window title. Awesome vert.x is a list of awesome frameworks, libraries or other components related to vert.x.
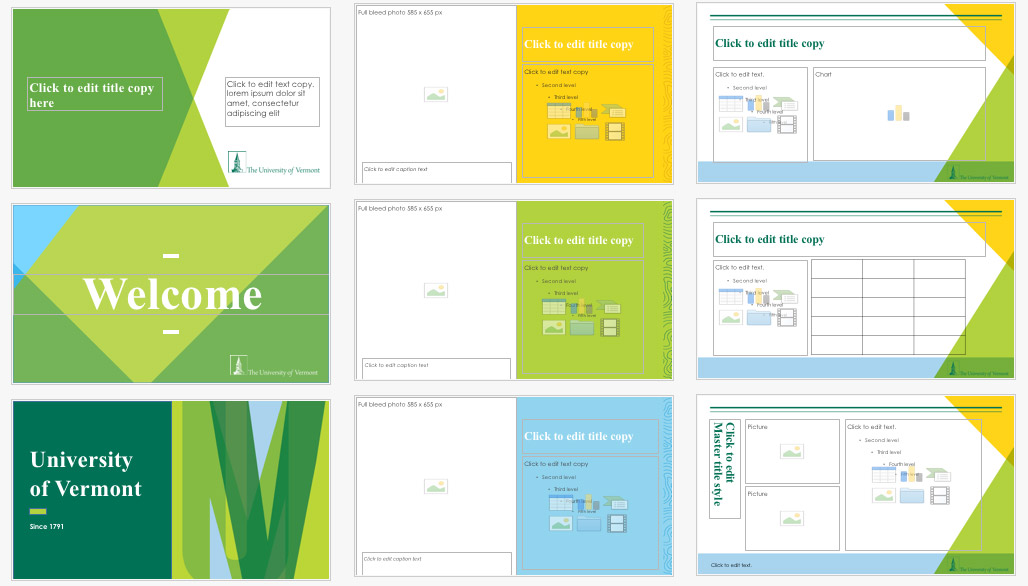
Examples University of Vermont Creative Style Guide The University
These will then be defined as variables in the included template. If you want your component to appear here, send a pull request to this repository to add it. {% block header %} is similar to title but will change the title displayed on the page.
A text enclosed by {{and }} is a scriban code block that will be evaluated by the scriban templating engine. Used in conjunction with the block tag, provides template. A text block that can escape code blocks; {% block title %} will change the title displayed in the browser’s tab and window title. These will then be defined as variables in the included template. {% block content %} is where the content of each page goes, such as the login form or a blog post. If you want your component to appear here, send a pull request to this repository to add it. {% include 'my template' a:x, b:y %} block. It's also possible to pass any number of named parameters to the include tag. This icon means the component is part.
There are 3 types of block of text in a template: {% block header %} is similar to title but will change the title displayed on the page. A plain block to output as is; The base template is directly in the templates directory. Used in conjunction with extends to provide template inheritance. Awesome vert.x is a list of awesome frameworks, libraries or other components related to vert.x.