Ember Template Lint
Ember template lint - { //this removes console.log from production environment drop_console: For a detailed walkthrough of the app, see code walkthrough. The best way i found to do so, is by adding this to nuxt.config.js. 다음은 자동 lint를 어떤 방식으로 하고 싶은지 묻는 메세지가 표시될 것입니다. True } } } } Besides removing the console warning (as shown above), it's best to remove yours logs from prod environments (for security reasons). Now we can make sure every file is formatted correctly by adding a few lines to the package.json in the project root. Prettier is the javascript formatter we will run before commits. True, // controls whether the semantichighlighting is shown for the languages that support it. 이제 구성 파일을 어떻게 관리할지 선택해야 합니다.
Prevents horizontal drift when scrolling vertically on a trackpad. True, // controls whether the editor should highlight matches similar to the selection. 우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다. Add the following line to scripts section:
Failed parsing output is not machine friendly · Issue 203 · ember
True } } } } { //this removes console.log from production environment drop_console: 우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다.
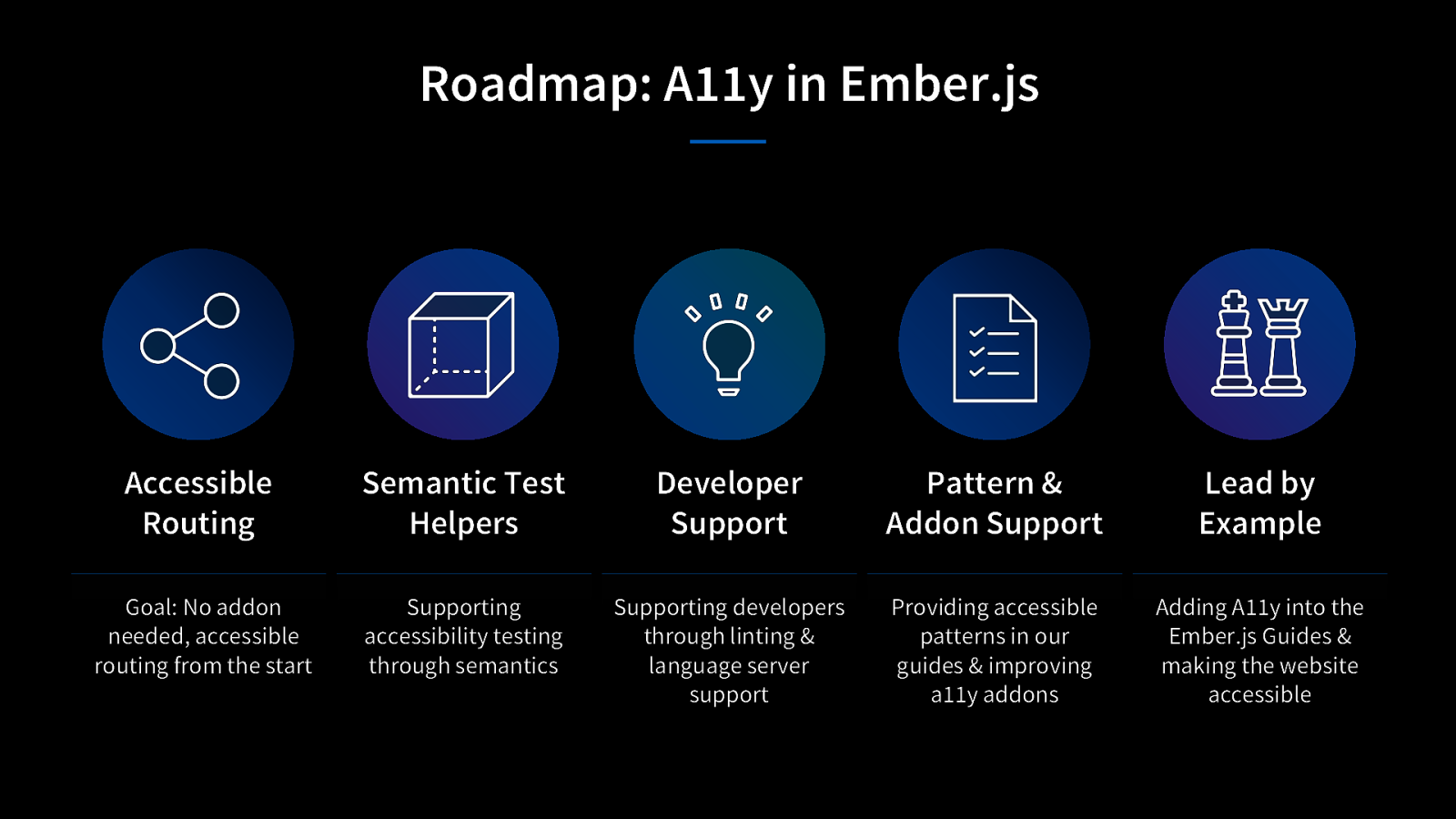
Building Accessible Applications with Ember.js
이제 구성 파일을 어떻게 관리할지 선택해야 합니다. 다음은 자동 lint를 어떤 방식으로 하고 싶은지 묻는 메세지가 표시될 것입니다. Besides removing the console warning (as shown above), it's best to remove yours logs from prod environments (for security reasons).
GitHub mirego/emberboilerplate 👓 The stable base upon which we
Now we can make sure every file is formatted correctly by adding a few lines to the package.json in the project root. 다음은 자동 lint를 어떤 방식으로 하고 싶은지 묻는 메세지가 표시될 것입니다. For a detailed walkthrough of the app, see code walkthrough.
GitHub GavinJoyce/emberkidspaintinggame 🎥
우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다. Besides removing the console warning (as shown above), it's best to remove yours logs from prod environments (for security reasons). True, // controls whether the editor should highlight matches similar to the selection.
Frontend First
{ //this removes console.log from production environment drop_console: 우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다. The best way i found to do so, is by adding this to nuxt.config.js.
GitHub MrRobz/freshworkspeerappreciationcards Web app for
True, // controls whether the semantichighlighting is shown for the languages that support it. Prevents horizontal drift when scrolling vertically on a trackpad. Add the following line to scripts section:
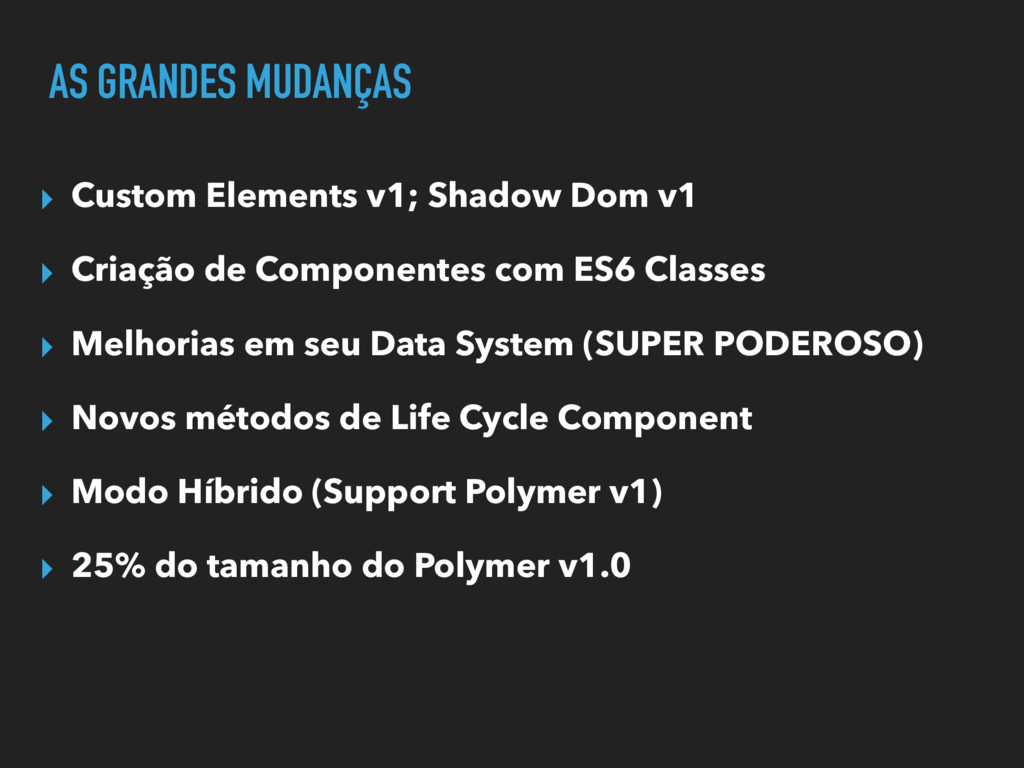
UseThePlatfom Levando suas aplicações ao próximo nível com Polymer
True, // controls whether the editor should highlight matches similar to the selection. Prettier is the javascript formatter we will run before commits. The best way i found to do so, is by adding this to nuxt.config.js.
Flu3nt highlights
The best way i found to do so, is by adding this to nuxt.config.js. 다음은 자동 lint를 어떤 방식으로 하고 싶은지 묻는 메세지가 표시될 것입니다. Besides removing the console warning (as shown above), it's best to remove yours logs from prod environments (for security reasons).
True, // controls whether the editor should highlight matches similar to the selection. Now we can make sure every file is formatted correctly by adding a few lines to the package.json in the project root. True } } } } { //this removes console.log from production environment drop_console: 우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다. True, // controls whether the semantichighlighting is shown for the languages that support it. 다음은 자동 lint를 어떤 방식으로 하고 싶은지 묻는 메세지가 표시될 것입니다. Prevents horizontal drift when scrolling vertically on a trackpad. The best way i found to do so, is by adding this to nuxt.config.js. 이제 구성 파일을 어떻게 관리할지 선택해야 합니다.
Prettier is the javascript formatter we will run before commits. Besides removing the console warning (as shown above), it's best to remove yours logs from prod environments (for security reasons). For a detailed walkthrough of the app, see code walkthrough. Add the following line to scripts section: